Avec l’arrivée des appareils mobiles, il était capital d’avoir un outil pour mieux valider si nos pages web sont compatibles aux téléphones mobiles et tablettes. C’est là que l’outil de « Test d’optimisation Mobile » de Google est entré en jeu. En effet, pendant plusieurs années, les développeurs web et les entreprises ont eu droit à cet outil puissant pour valider leur site internet. On pouvait l’utiliser durant le processus de développement, durant la validation et tout au long de la vie du site web. Et, là… une mauvaise nouvelle est tombée. Pour les habitués, on peut voir marquer sur la page du site web : «Cet outil sera supprimé le 30 novembre 2023. Pour tester l’ergonomie mobile d’une page, utilisez Chrome Lighthouse.». En d’autres termes, les utilisateurs ne pourront plus l’utiliser. Toutefois, Google recommande l’utilisation de LightHouse. Dans cet article, nous allons brièvement voir comment l’outil de Google parvenait à aider les entreprises. Ensuite, nous verrons comment exploiter LightHouse pour accomplir les mêmes tâches.
C’est quoi l’outil de « Test d’optimisation Mobile »
C’est un outil qui permet aux propriétaires de site web de vérifier si leurs pages web sont optimisées pour une expérience mobile. Il analyse une URL spécifique et fournit des informations sur la convivialité mobile de la page.
Pour utiliser l’utiliser, vous pouvez visiter la page du Test de compatibilité mobile de Google, saisir l’URL de votre site, et l’outil vous donnera un rapport indiquant si votre site est mobile-friendly ou non. Il fournit également des suggestions pour améliorer la convivialité mobile si nécessaire.
Quelques résultats obtenus via l’outil de « Test d’optimisation Mobile »
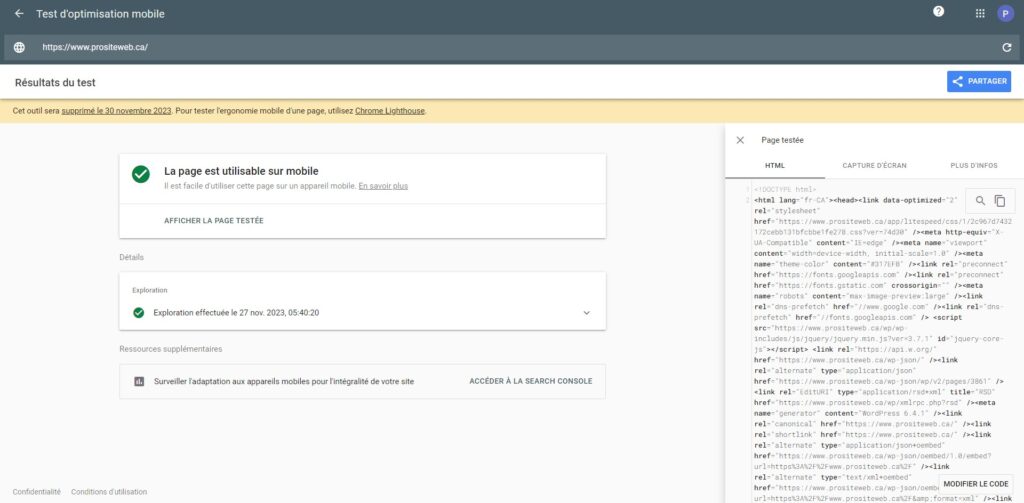
Lorsque vous entrez le lien de votre site web dans le formulaire, la plateforme effectue une analyse pendant quelques secondes. Ensuite, vous affiche un message à l’écran pour vous indiquer si votre page est utilisable sur le mobile.

Si votre site web n’est pas utilisable, Google vous donnera quelques recommandations pour améliorer. Vous pouvez notamment exploiter la console de recherche Google pour des fonctionnalités plus avancées.
Comment LightHouse peut prendre la relève ?
Si vous ne le saviez pas, sur votre navigateur Chrome, vous avez accès une fonctionnalité qui permet de faire quelques validations sur les pages de votre site web. En effet, via cet outil, vous allez pouvoir scanner la page courante, et avoir un rapport beaucoup plus détaillé avec d’autres aspects de votre site internet. Pour l’accéder, il suffit de faire un clic droit de la souris et ensuite sélectionner inspecter. Dans l’option de droite, vous verrez des options de développeurs parmi lesquelles LightHouse.

Comment utiliser LightHouse ?
Tel que je l’ai brièvement mentionné plus haut, afin d’utiliser LightHouse, vous devez :
- Visitez la page que vous souhaitez analyser sur votre navigateur chrome
- Faire un clic droit de la souris
- Sélectionnez « inspecter » pour accéder aux options développeurs
- Dans le menu de l’écran de droite, vous verrez les onglets en haut de l’écran.
- Sélectionnez LightHouse
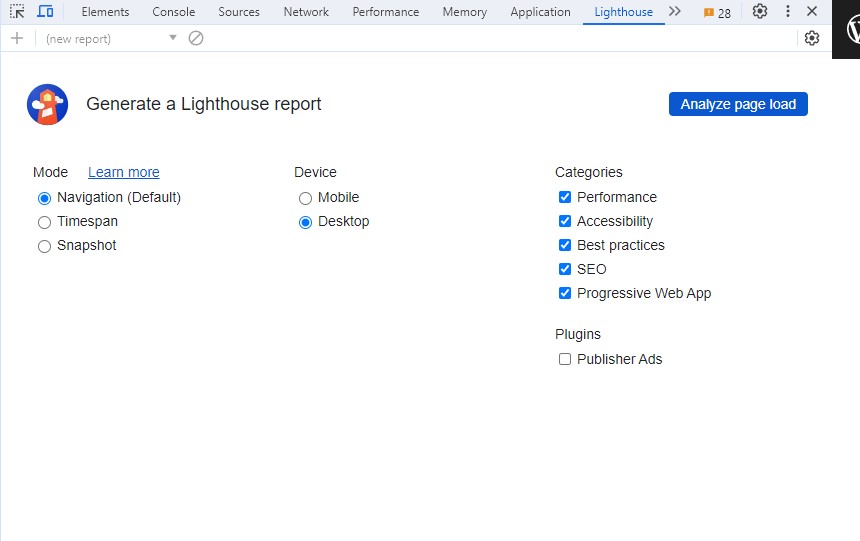
Quand vous allez sélectionner LightHouse, vous aurez des données semblables à ceci …

Vous pouvez dans l’option du milieu choisir l’option « Mobile » si vous voulez analyser la version mobile de votre page. Ou alternativement, «Desktop» si vous souhaitez analyser la version ordinateur.