Since version 5.0, WordPress has introduced the Gutenberg editor as an alternative to the classic editor. Initially greeted with skepticism regarding its potential contributions, this innovation has considerably revolutionized the creation of sites under WordPress. Gutenberg makes the process of creating a website much more practical and intuitive, thereby reducing dependence on external resources. In this article, we'll explore the WordPress Gutenberg editor in detail: how it works, its key features, and everything you need to fully understand it and leverage it effectively for the benefit of your business. In conclusion, we will discuss some of its limitations as viable alternatives for creating page structure.
What did WordPress offer before the Gutenberg editor?
 Before the advent of the Gutenberg editor with WordPress 5.0, users mainly worked with what was called the classic editor. The latter was essentially a WYSIWYG (What You SEE Is What You GET) type form offering basic text formatting options. The main function of this editor was to insert HTML tags directly into the content, which allowed basic control over the layout. However, getting a well-structured page often required substantial code manipulation, making the process unintuitive and accessible especially to users with coding skills. To get around these limitations and enrich the formatting and design possibilities, users turned to external resources. Page builders such as Elementor, WP Bakery and DIVI have become essential tools, integrating advanced customization features without requiring in-depth programming knowledge. In this pre-Gutenberg era, the WordPress experience generally meant using these external plugins together to achieve satisfactory visual and functional results. The introduction of the Gutenberg editor marks a turning point in the WordPress ecosystem. Although site building tools like Elementor, WP Bakery, and DIVI remain popular and useful, Gutenberg now offers a powerful native alternative. By integrating advanced layout features directly into the heart of WordPress, Gutenberg aims to simplify the creation of rich, structured content. For this reason, it radically changes the way in which websites are designed and managed on this platform.
Before the advent of the Gutenberg editor with WordPress 5.0, users mainly worked with what was called the classic editor. The latter was essentially a WYSIWYG (What You SEE Is What You GET) type form offering basic text formatting options. The main function of this editor was to insert HTML tags directly into the content, which allowed basic control over the layout. However, getting a well-structured page often required substantial code manipulation, making the process unintuitive and accessible especially to users with coding skills. To get around these limitations and enrich the formatting and design possibilities, users turned to external resources. Page builders such as Elementor, WP Bakery and DIVI have become essential tools, integrating advanced customization features without requiring in-depth programming knowledge. In this pre-Gutenberg era, the WordPress experience generally meant using these external plugins together to achieve satisfactory visual and functional results. The introduction of the Gutenberg editor marks a turning point in the WordPress ecosystem. Although site building tools like Elementor, WP Bakery, and DIVI remain popular and useful, Gutenberg now offers a powerful native alternative. By integrating advanced layout features directly into the heart of WordPress, Gutenberg aims to simplify the creation of rich, structured content. For this reason, it radically changes the way in which websites are designed and managed on this platform.
What is the Gutenberg block editor and how does it work?
The Gutenberg Block Editor represents a major overhaul of the content creation and editing experience in WordPress. Indeed, Introduced with WordPress 5.0, Gutenberg replaces the classic editor with a modern block-based interface. Each piece of content, whether it is a paragraph, an image, a video, or a quote, is treated as an independent block. Therefore, this modular approach offers increased flexibility and precision in the design of pages and articles. And, This allows users to visually construct their content with unparalleled simplicity and efficiency. 
Features and Advantages
Gutenberg stands out for its ability to simplify the creation of rich and complex content without resorting to third-party extensions. Indeed, users can easily add, move and customize each block. Therefore, they benefit from a real-time preview of their layout. This modularity transforms content editing into an intuitive experience. Creating elaborate layouts becomes accessible to everyone, regardless of their technical expertise. Since the launch of the Gutenberg editor, WordPress website creation is no longer limited to using external resources such as Elementor, DIVI, etc. You can almost create a professional and functional website without using plugins.
Functioning
Gutenberg offers a varied palette of blocks for different types of content. Each block can individually be adjusted, providing specific customization options. Such as text size, background color, or adding visual effects, directly within the editing interface. By default, the block editor offers you several elements that you can use to create the pages of your website. It is also possible to create reusable blocks that you can use for your web project. To use the block editor (if you have WordPress version 5.8 and above), here are the steps to follow:
1 – Access the Gutenberg editor;
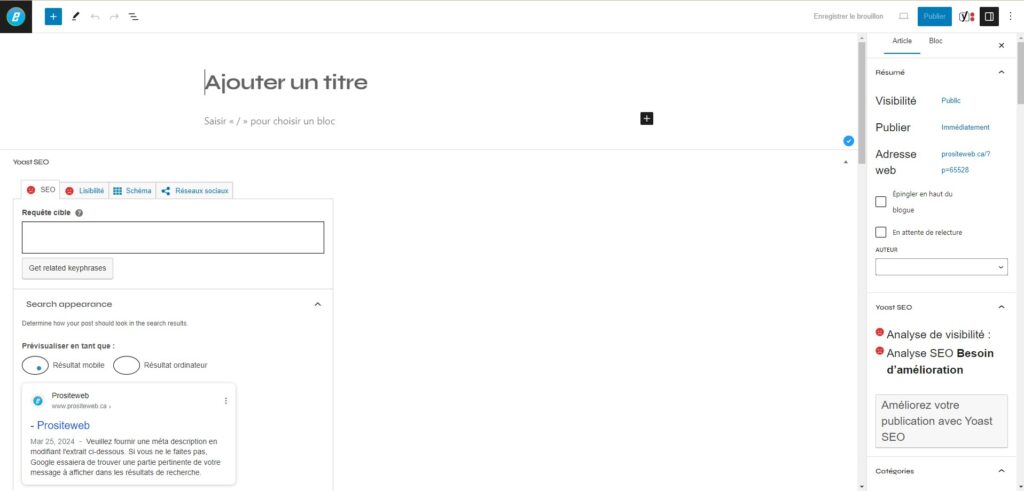
In your WordPress dashboard, navigate to “Pages” or “Posts” . You must then click on “Add” to create a new page. This will automatically redirect you to the Gutenberg editor.
2 – Page title;
Start by entering the title of your page in the field provided at the top.
3 – Add content blocks;
- Add a block : Click the “+” (add block) button located at the top of the screen or wherever you want to insert a new block in your page.
- Select block type : choose the type of block you want to add (paragraph, image, header, list, etc.) from the block library.
- Customize the block : Once the block is added, use the block-specific customization options to change the text, colors, size, and more.
4 – Organize the blocks :
- Move the blocks.
Use the arrows on each block's toolbar to move the block up or down.
- Transform a block.
Change the block type using the transform option available in the block toolbar.
- Delete a block.
Delete a block by selecting it and clicking the delete option in its toolbar.
5 – Use reusable blocks ;
If you have elements that you use frequently, turn them into reusable blocks to save time when creating new pages or posts.
6 – Preview and adjust ;
Use the preview option to see how your page will look on different devices before publishing it. You can, for example, make the necessary adjustments to ensure that everything displays correctly.
7 – Publish the page :
Once you are happy with your page, click the “Publish” button to make it visible on your site.
Additional Tips:
- Explore advanced options.
Gutenberg offers advanced options in the right column for additional tweaks such as adding custom CSS, configuring block attributes, and more.
- Use block templates.
To simplify page creation, explore the available block templates that can serve as a starting point.
- Training and resources.
Familiarize yourself with the many online resources, tutorials, and guides available to master the Gutenberg editor and learn advanced design tips.
Alternatives for Uncomfortable Users
If you prefer the classic editor experience. Or are not yet very comfortable with the block editor; there is a solution for you. WordPress allows the installation of the “Classic Editor ” plugin. It is a plugin that allows you to return to the traditional editor. You can also opt for Elementor or DIVI to create your WordPress website. Want to learn more about the Gutenberg block editor? Visit the WordPress.org website . We can also support you by offering training . Indeed, we are a team of WordPress developers . with advanced expertise in website creation and custom development.


