
Depuis la version 5.0, WordPress a introduit l’éditeur Gutenberg en tant qu’alternative à l’éditeur classique. Initialement accueillie avec scepticisme quant à ses apports potentiels, cette innovation a considérablement révolutionné la création de site sous WordPress. Gutenberg rend, en effet, le processus de création de site web nettement plus pratique et intuitif, réduisant par là même la dépendance à des ressources externes. Dans cet article, nous allons explorer en détail l’éditeur Gutenberg de WordPress : son fonctionnement, ses caractéristiques clés ainsi que tout ce dont vous avez besoin pour le comprendre pleinement et l’exploiter efficacement au profit de votre entreprise. En conclusion, nous aborderons certaines de ses limitations comme des alternatives viables pour créer la structure des pages.
Qu’est-ce que WordPress offrait avant l’éditeur Gutenberg ?

Avant l’avènement de l’éditeur Gutenberg avec WordPress 5.0, les utilisateurs travaillaient principalement avec ce qu’on appelait l’éditeur classique. Ce dernier était essentiellement un formulaire de type WYSIWYG (What You SEE Is What You GET) offrant des options basiques de formatage de texte. La principale fonction de cet éditeur était d’insérer des balises HTML directement dans le contenu, ce qui permettait un contrôle élémentaire sur la mise en page. Cependant, obtenir une page bien structurée nécessitait souvent une manipulation substantielle du code, rendant le processus peu intuitif et accessible en particulier aux utilisateurs ayant des compétences en codage.
Pour contourner ces limitations et enrichir les possibilités de formatage et de design, les utilisateurs se tournaient vers des ressources externes. Des constructeurs de pages tels qu’Elementor, WP Bakery et DIVI sont devenus des outils incontournables, intégrant des fonctionnalités avancées de personnalisation sans nécessiter de connaissances approfondies en programmation. Dans cette ère pré-Gutenberg, l’expérience WordPress était généralement synonyme de l’utilisation conjointe de ces plugins externes pour obtenir des résultats visuels et fonctionnels satisfaisants.
L’introduction de l’éditeur Gutenberg marque un tournant dans l’écosystème WordPress. Bien que les outils de création de site comme Elementor, WP Bakery et DIVI demeurent populaires et utiles, Gutenberg offre désormais une alternative native puissante. En intégrant des fonctionnalités de mise en page avancées directement au cœur de WordPress, Gutenberg vise à simplifier la création de contenus riches et structurés. Pour ce fait, il change ainsi radicalement la manière dont les sites web sont conçus et gérés sur cette plateforme.
Qu’est-ce que l’éditeur de blocs Gutenberg et comment ça marche ?
L’éditeur de blocs Gutenberg représente une refonte majeure de l’expérience de création et d’édition de contenu dans WordPress. En effet, Introduit avec WordPress 5.0, Gutenberg remplace l’éditeur classique par une interface moderne basée sur des blocs. Chaque élément de contenu, qu’il s’agisse d’un paragraphe, d’une image, d’une vidéo, ou d’une citation, est traité comme un bloc indépendant. Pour ce fait, cette approche modulaire offre une flexibilité et une précision accrue dans la conception de pages et d’articles. Et, Cela permet aux utilisateurs de construire visuellement leurs contenus avec une simplicité et une efficacité inégalées.

Particularités et Avantages
Gutenberg se distingue par sa capacité à simplifier la création de contenus riches et complexes sans recourir à des extensions tierces. En effet, les utilisateurs peuvent facilement ajouter, déplacer et personnaliser chaque bloc. Par conséquent, ils bénéficient d’une prévisualisation en temps réel de leur mise en page. Cette modularité transforme l’édition de contenus en une expérience intuitive. La création de mises en page élaborées devient accessible à tous, indépendamment de leur expertise technique.
Depuis le lancement de l’éditeur Gutenberg, La création de site web WordPress ne se limite plus à utiliser les ressources externes telles qu’Elementor, DIVI… Vous pouvez quasiment créer un site web professionnel et fonctionnel sans faire appel à des plugins.
Fonctionnement
Gutenberg propose une palette variée de blocs pour différents types de contenus. Chaque bloc peut individuellement être ajusté, offrant des options de personnalisation spécifiques. Comme la taille du texte, la couleur de fond, ou l’ajout d’effets visuels, directement au sein de l’interface d’édition.
Par défaut, l’éditeur de blocs vous propose plusieurs éléments que vous pouvez utiliser pour constituer les pages de votre site web. Il est également possible d’en créer des blocs réutilisables que vous pouvez exploiter pour votre projet web. Pour utiliser l’éditeur de blocs (si vous avez la version 5.8 et plus de WordPress), voici les étapes à suivre :
1 – Accéder à l’éditeur Gutenberg ;
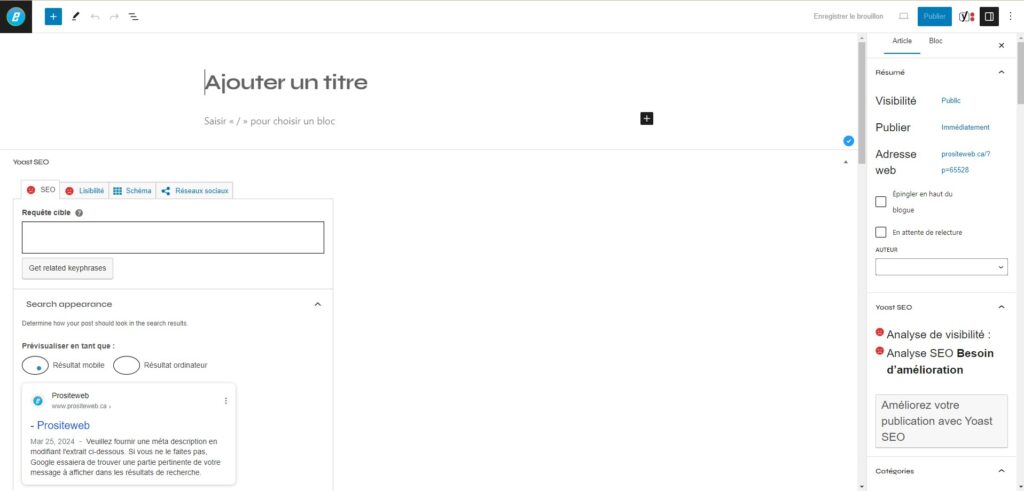
Dans votre tableau de bord WordPress, naviguez vers « Pages » ou « Posts ». Vous devez ensuite cliquer sur « Ajouter » pour créer une nouvelle page. Ainsi, vous serez automatiquement redirigé vers l’éditeur Gutenberg.
2 – Titre de la page ;
Commencez par entrer le titre de votre page dans le champ prévu en haut.
3 – Ajouter des blocs de contenu ;
- Ajouter un bloc : cliquez sur le bouton « + » (ajouter un bloc) situé en haut de l’écran ou à l’endroit où vous souhaitez insérer un nouveau bloc dans votre page.
- Sélectionner le type de bloc : choisissez le type de bloc que vous désirez ajouter (paragraphe, image, en-tête, liste, etc.) depuis la bibliothèque de blocs.
- Personnaliser le bloc : une fois le bloc ajouté, utilisez les options de personnalisation spécifiques au bloc pour modifier le texte, les couleurs, la taille, et plus encore.
4 – Organiser les blocs :
- Déplacer les blocs.
Utilisez les flèches situées dans la barre d’outils de chaque bloc pour déplacer le bloc vers le haut ou le bas.
- Transformer un bloc.
Changez le type de bloc grâce à l’option de transformation disponible dans la barre d’outils du bloc.
- Supprimer un bloc.
Supprimez un bloc en le sélectionnant et en cliquant sur l’option de suppression dans sa barre d’outils.
5 – Utiliser des blocs réutilisables ;
Si vous avez des éléments que vous utilisez fréquemment, transformez-les en blocs réutilisables pour gagner du temps lors de la création de nouvelles pages ou articles.
6 – Prévisualiser et ajuster ;
Utilisez l’option de prévisualisation pour voir à quoi ressemblera votre page sur différents appareils avant de la publier. Vous pouvez, par exemple, faire les ajustements nécessaires pour vous assurer que tout s’affiche correctement.
7 – Publier la page :
Une fois que vous êtes satisfait de votre page, cliquez sur le bouton « Publier » pour la rendre visible sur votre site.
Conseils supplémentaires :
- Explorer les options avancées.
Gutenberg offre des options avancées dans la colonne de droite pour des réglages supplémentaires tels que l’ajout de CSS personnalisé, la configuration des attributs de blocs, et plus encore.
- Utiliser des modèles de blocs.
Pour simplifier la création de pages, explorez les modèles de blocs disponibles qui peuvent vous servir de point de départ.
- Formation et ressources.
Familiarisez-vous avec les nombreuses ressources en ligne, tutoriels et guides disponibles pour maîtriser l’éditeur Gutenberg et découvrir des astuces de conception avancées.
Alternatives pour les Utilisateurs Non Confortables
Si vous préférez l’expérience de l’éditeur classique. Ou n’êtes pas encore très confortable avec l’éditeur de blocs ; il y a une solution pour vous. WordPress permet l’installation du plugin « Classic Editor« . C’est un plugin qui permet de revenir à l’éditeur traditionnel.
Vous pouvez aussi opter pour Elementor ou DIVI pour créer votre site web WordPress.
Vous souhaitez en savoir plus sur l’éditeur de blocs Gutenberg ? Consultez le site web de WordPress.org. Nous pouvons également vous accompagner en vous offrant une formation. En effet, nous sommes une équipe de développeurs WordPress. avec une expertise avancée en création des sites web et développement sur mesure.


