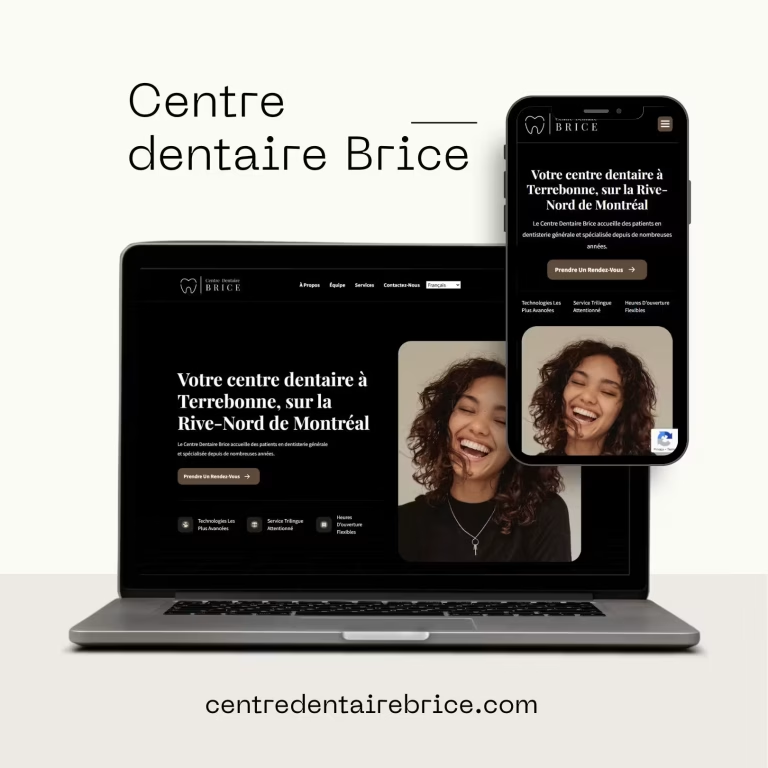
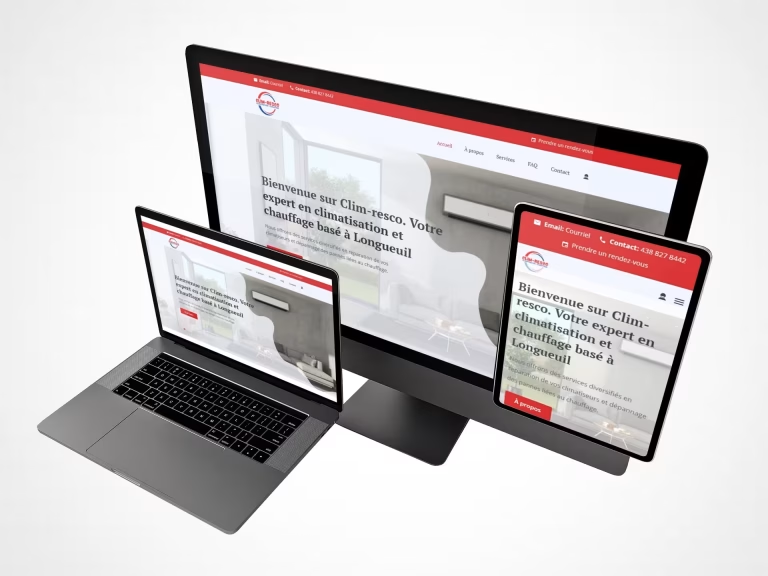
Our recent projects.

We offer our customers a range of tailored solutions.
Since 2015, we have been the partner of choice for numerous companies, supporting them in various digital projects. Our commitment to excellence and our passion for innovation make us a trusted web agency. Below, discover our wide range of skills and services. You will find some plugins that we have developed on WordPress.org. We have several projects in website and application development. Indeed, our team has significantly contributed to the growth of companies by offering services tailored to their needs.
Ready to turn your ideas into reality?
Frequently Asked Questions
How long does it take to develop a website?
The development time depends on the complexity and features required for your site. A standard showcase site can take 4-6 weeks, while a more complex project can take several months.
What is your working method for a new project?
Our working method begins with an initial consultation to understand your needs and objectives. We then go through a planning, design, and development phase, with regular feedback from you to ensure the project is progressing according to your expectations.
Do you offer maintenance services after site delivery?
Yes, we offer maintenance services to ensure your site remains secure, up-to-date and performing well. Our services include regular updates, security patches and technical support.
How can I track the progress of my project?
We use project management tools to provide you with regular updates and allow you to follow the progress of your project in real time. You will also be in direct contact with our team to discuss progress and necessary adjustments.
What if I need to make changes after the site goes live?
We offer support and update services to meet your evolving needs. Whether you want to add new features, modify content or optimize your site, our team is here to help.