Si vous utilisez WooCommerce, il peut arriver que vous souhaitiez ne pas exiger de paiement et plutôt changer le bouton d’ajout au panier pour renvoyer les clients vers un formulaire. Cela est complètement impossible avec la configuration par défaut. Dans ce cas, vous devez modifier le code de votre site web, ou alternativement, installer une extension qui permet d’accomplir cette tâche. Dans cet article, nous nous proposons de vous expliquer le processus.
À qui s’adresse ce tutoriel ?
Ici, nous nous adressons en particulier aux développeurs qui ne souhaitent pas utiliser d’extension. Toutefois, si vous ne disposez d’aucune connaissance en code, restez. En effet, dans votre cas, vous pouvez nous contacter pour la personnalisation. De plus, si le faire vous-même avec une extension vous tente, nous en avons développé une gratuite sur GitLab. Cette extension effectuera les modifications du code et vous n’aurez qu’à la configurer comme nous vous l’expliquerons plus bas.
Comment utiliser les recommandations ci-dessous
Si vous avez quelques notions en développement PHP, deux options s’offrent à vous pour implémenter nos conseils. La première est tout simplement de copier le code et coller dans votre fichier functions.php du thème courant. La seconde option est de créer un fichier PHP, d’y copier le code, et enfin d’utiliser la fonction include ou require pour le charger en exécutant le fichier functions.php.
Ce que vous pourrez réaliser à la fin de ce tutoriel
En suivant ce tutoriel à la lettre, vous serez capable d’effectuer les actions suivantes dans votre site:
- Donner la possibilité à un administrateur de magasin d’activer ou de désactiver le bouton d’ajout au panier.
- Afficher un bouton personnalisé pour remplacer le bouton « ajouter au panier ».
- Personnaliser un texte pour expliquer aux utilisateurs ce qu’il faut faire.
- Afficher un formulaire sous forme modale contenant le choix du client
Note: Ici, vous personnalisez votre code pour atteindre votre objectif. Dans ce contexte, nous allons faire toutes les modifications dans le fichier functions.php du thème installé. Nous allons également vous présenter une extension appliquant les mêmes codes, permettant donc de faire le même travail. Quel qu’en soit le cas, effectuez une sauvegarde de votre si avant toute manipulation.
Faire des ajustements sur son thème WordPress
Ici, nous vous montrons comment ajouter du code dans votre thème courant via le fichier function.php pour personnaliser votre site.
Étapes requises à la complétion du processus de personnalisation
Le tutoriel est divisé en trois (3) étapes principales à suivre qui sont les suivantes :
- Créer une fonctionnalité personnalisée pour activer ou désactiver le bouton “ajouter au panier”.
- Ajouter des informations supplémentaires à la page de produit unique.
- Désactiver le champ “Ajouter au panier”
Étape 1 – Créer un méta boîte permet de contrôler l’activation du bouton
Le code suivant vous permettra de créer un post méta pour activer ou désactiver l’ajout au panier à partir de la page du produit.
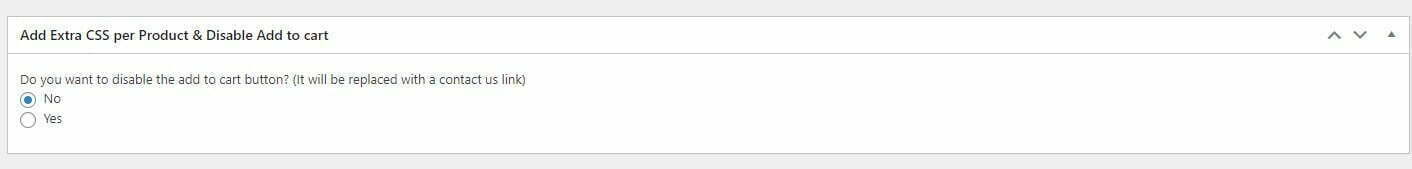
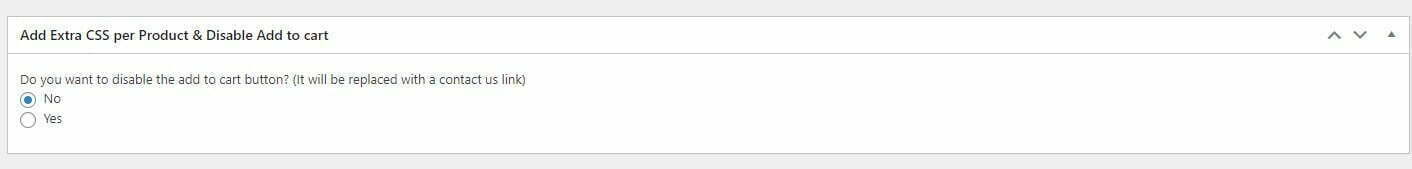
En effet, avec code, vous créez un champ supplémentaire juste en dessous de celui pour la création et la modification des produits. Voici quelques commentaires afin de mieux le comprendre. Cela dit, dans ce code,
- prosite_option_paiement est l’identifiant unique du champ que vous voulez ajouter
- « Add Extra CSS per Product & Disable Add to cart» est le titre du champ. Par ailleurs, vous pouvez utiliser l’extension loco translate pour faire la traduction
- show_your_cart_box est une fonction qui aide à ajouter les champs du formulaire supplémentaire. Certes, nous la définirons ultérieurement.
- product correspond au type de publication (WooCommerce utilise effectivement product comme clé du type de publication). Si vous souhaitez faire apparaitre le méta boîte dans les autres types de publications, vous pouvez utiliser un tableau PHP avec la liste des clés de publication. Visitez ce lien pour en savoir plus sur le méta boites.
Show_your_cart_box est une fonction de rappel qui permet d’afficher les champs de notre formulaire du méta boîte. Ici, vous remarquerez que c’est le nom de cette fonction qui apparait dans add_to_cart_box.
La fonction save_cart_box_meta, quant à elle, permet de faire la sauvegarde des informations durant la modification ou l’ajout d’un produit. Avec ces trois fonctions, vous aurez donc des informations supplémentaires en dessous de chaque modification ou ajout de produit. Vous aurez, par exemple, quelque chose de semblable à cette image.

Finalement, la combinaison de ces codes vous donnera le code PHP suivant:
<?php
function add_to_cart_box() {
add_meta_box(
'cart_box_meta_box', // $id
'Add Extra CSS per Product & Disable Add to cart', // $title
'show_cart_box_meta_box', // $callback
'product', // $screen
'normal', // $context
'high' // $priority
);
}
add_action( 'add_meta_boxes', 'add_to_cart_box' );
function show_your_cart_box() {
global $post;
$meta = get_post_meta( $post->ID, 'cart_box', true );
?>
<input type="hidden" name="your_meta_box_nonce" value="<?php echo wp_create_nonce( basename(__FILE__) ); ?>">
<!-- All fields will go here -->
<p>
<label for="cart_box[checkbox]">Do you want to disable the add to cart button? (It will be replaced with a contact us link)</label>
<br/>
<?php
if(!empty($meta['checkbox']) && $meta['checkbox']=="no") {
?>
<input type="radio" id="no" name="cart_box[checkbox]" value="no" checked> No
<br/>
<input type="radio" id="yes" name="cart_box[checkbox]" value="yes" > Yes
<br>
<?php
}elseif(!empty($meta['checkbox']) && $meta['checkbox']=="yes") {
?>
<input type="radio" id="no" name="cart_box[checkbox]" value="no" > No
<br/>
<input type="radio" id="yes" name="cart_box[checkbox]" value="yes" checked> Yes
<br>
<?php
} else {
?>
<input type="radio" id="no" name="cart_box[checkbox]" value="no" checked> No
<br/>
<input type="radio" id="yes" name="cart_box[checkbox]" value="yes" > Yes
<br>
<?php
}
?>
</p>
<p>
<?php
if(!empty($meta['checkbox']) && $meta['checkbox']=="yes") {
?>
<label for="cart_box[message]">Message for visitors to display on the product page.</label>
<br/>
<br/>
<input type="text" id="message" name="cart_box[message]" value="please call or make an appointment for more information" style="width: 100%" >
<?php
}
?>
</p>
<?php }
function save_cart_box_meta( $post_id ) {
// verify nonce
if ( !wp_verify_nonce( $_POST['your_meta_box_nonce'], basename(__FILE__) ) ) {
return $post_id;
}
// check autosave
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return $post_id;
}
// check permissions
if ( 'page' === $_POST['post_type'] ) {
if ( !current_user_can( 'edit_page', $post_id ) ) {
return $post_id;
} elseif ( !current_user_can( 'edit_post', $post_id ) ) {
return $post_id;
}
}
$old = get_post_meta( $post_id, 'cart_box', true );
$new = $_POST['cart_box'];
if ( $new && $new !== $old ) {
update_post_meta( $post_id, 'cart_box', $new );
} elseif ( '' === $new && $old ) {
delete_post_meta( $post_id, 'cart_box', $old );
}
}
add_action( 'save_post', 'save_cart_box_meta' );
Étape 2 – Ajouter des informations supplémentaires à la page de produit.
À présent, nous allons créer un filtre qui aidera à ajouter du texte et un bouton sur la page produit. (Côté client).
Avec ce code, vous ferez apparaître un bouton sur votre page produit avec le message que vous voyez dans le code.
<?php
// Add custom link in product single next to add to cart button
add_action( 'woocommerce_single_product_summary', 'login_button_on_product_page', 30 );
function login_button_on_product_page() {
global $product;
global $post;
$meta = get_post_meta( $post->ID, 'your_fields', true );
if(!empty($meta['checkbox']) && $meta['checkbox']=="yes") { // Show or hid
$link = get_permalink(get_page_by_path('contact-us'));
$messs="";
if(!empty($meta['message'])) {
$messs=$meta['message'];
} else {
$messs="please call or make an appointment for more information";
}
?>
<div class="need-style btncustom">
<p>
<?php echo $messs; ?>
</p>
<?php
echo '<button type="button" data-default_text="Login" data-default_icon="sf-icon-account" class="ask-button custom-contact" onclick="window.location=\'' . esc_attr($link) . '\'"><i class="sf-icon-account"></i><span>Contact us</span></button>';
?>
</div>
<?php
}
}
?>
Étape 3 – Désactiver le champ « ajouter au panier»
À ce niveau, nous pouvons créer un champ conditionnel pour masquer ou afficher les champs, modifier le bouton « ajouter au panier» de même qu’ajouter des informations supplémentaires à la page produit. Ensuite, nous allons créer un code pour désactiver les champs « ajouter au panier ». Le code ci-dessous vous aide à y parvenir.
<?php
// Remove add to cart button in product single page
// define the woocommerce_before_main_content callback
function action_woocommerce_before_main_content( ) {
global $product;
global $post;
$meta = get_post_meta( $post->ID, 'your_fields', true );
if(!empty($meta['checkbox']) && $meta['checkbox']=="yes") {
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
}
};
// add the action
add_action( 'woocommerce_before_main_content', 'action_woocommerce_before_main_content', 10, 2 );
?>
Si vous suivez la produire élaborée ci-dessus, après activation du lien personnalisé, vous devrez alors avoir une page produit semblable à ceci.

Modification du bouton « Ajouter au panier» par un lien personnalisé à partir d’une extension.
L’un des avantages des extensions est qu’elles sont entièrement indépendantes du thème WordPress. En effet, avec une extension, vous pouvez changer de thème sans avoir à refaire le même travail. Ainsi, nous vous proposons notre extension que vous pouvez gratuitement télécharger pour accomplir le même travail. L’extension applique les codes que nous avons présentés plus haut. Par conséquent, vous n’aurez pas à modifier vous-même le code de votre site. En outre, nous y avons ajouté quelques informations supplémentaires. À titre d’exemple, via notre extension, vous allez être en mesure de:
- Sélectionner la page où vous souhaitez envoyer les données
- Modifier des textes avec Loco Translate
- Recevoir un courriel du client contenant ses données et ses préférences.
Comment ça marche?
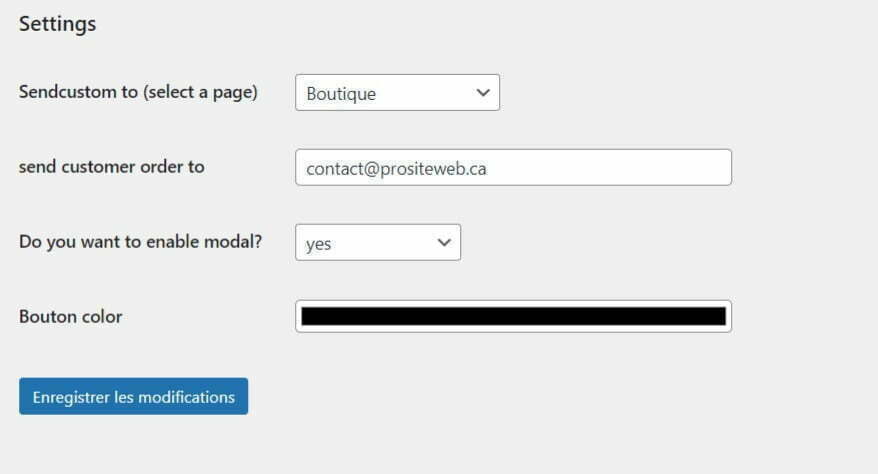
Après le téléchargement de l’extension, allez à réglage ⇒ Custom product link. Vous pourrez donc
- sélectionner la page où vous voulez voir apparaître le formulaire,
- et ajouter les adresses courriels où les données du client devraient être envoyés

Une fois que vous aurez achevé la configuration, consultez les pages de vos produits sur lesquels vous souhaitez avoir un lien personnalisé et validez avec un Yes.

Cela sera suffisant pour voir le bouton apparaitre sur votre page produit.
Nous espérons que notre tutoriel vous a aidé à atteindre votre objectif. Nous mettons de nombreux tutoriels à votre disposition. Pour cela, suivez notre blog. Toutefois, si vous avez des questions ou encore, vous souhaitez solliciter notre assistance pour votre projet, contactez-nous. Nous serons ravis de vous aider.