
Would you like to know How to Integrate the Stripe payment module? To make the sale online, you may need the Stripe payment module. It is a particularly popular payment gateway in Canada and North America. Indeed, it offers various features to allow merchants to receive payments and automatically deposit them into their bank account. In this article, we will explain how you should proceed to integrate Stripe on your WooCommerce site.
What is the Stripe payment module
Stripe is an electronic solution that allows you to connect your website with your bank account. Indeed, to be able to accept payment on your website, you must have solutions to accept payment. However, the majority of companies do not authorize the direct connection of the account to the Internet sites. Reason why you should choose a solution like Stripe. It offers its services at a standard rate (compared to competitors).
Why Stripe?
You must be wondering why choose Stripe over competitors like PayPal . Here are a few benefits you might get from using Stripe.
Ease of integration
Stripe integrates easily on websites and applications. Indeed, several modern solutions offer the possibility of adding Stripe to a site via extensions. If your solution lacks a Stripe extension, developing custom codes is relatively easy. With WordPress, for example, adding this module to your website boils down to installing the extension and following the configuration steps. However, you have to be careful while setting it up so you don't get lost along the way.
Extensive online documentation
You will simply find documentation online in case of problems. Stripe has developed documentation that allows you to easily have the answers to your questions. For this fact, you may be able to figure out how it works regardless of your computer skills.
Effective technical support
It's easy to get Stripe technical support by phone or email. His team is very proactive.
Offers APIs for easy integration.
Generally, payment gateway providers offer two integration approaches: APIs and iFrames. APIs are relatively flexible in that the user can easily adapt the interface to their website. However, with iFrames, you add a sort of vendor form to your website. iFrames are particularly known for ergonomic problems and adaptability to the design of your website. In addition, it is a bit complicated to customize to your liking.
How to integrate the Stripe payment module on its WooCommerce site?
If you use WooCommerce for your online store, it's very easy to integrate Stripe. Indeed, WooCommerce offers by default the possibility of adding payment modules such as Stripe, PayPal, 
Create a Stripe account
The first step to integrating Stripe is creating an account. You must go to Stripe.com to create your account. Account creation is relatively simple. On the Stripe site, you need to follow these steps:
- Click Login. Then you will be redirected to the login page
- At the bottom of the identification form, you will see the link with the text " Don't have an account?". Click Register .
- Register by following the steps proposed by the site. You will have to provide information such as your email address, name, country and company information.
It is important to note that Stripe will ask you for information about you and your business. To have a fully functional account, you may need to provide your bank details (the account you would like to deposit the funds into once transactions have been completed). Once you have created your account, you need to retrieve the public API key and the secret key for your website.
Generate keys for your WooCommerce website
To integrate the Stripe payment module on your site, you need API keys. Indeed, in your Stripe account, you must retrieve the public API key and the secret key. To start, you can, for example, use the test information to reassure you to test before going live. Although direct integration is possible, we recommend testing first. Below are some steps to follow to generate the API keys. In your Stripe admin panel, you will see the developers button. (To your right). Click on this button and then on the API Keys tab to your left.  You will then see a table above which you must click to add your credentials. Simply follow the on-screen steps to complete the process.
You will then see a table above which you must click to add your credentials. Simply follow the on-screen steps to complete the process.
Add API Keys to your WooCommerce website
Before using Stripe as a payment method on your WooCommerce website, you need to download the extension. Below are the steps to follow.
- Click on the Extensions tab
- Then on the add button
- You will see the WordPress plugin bank.
- You then need to search for the Stripe extension with the keyword “Stripe”.
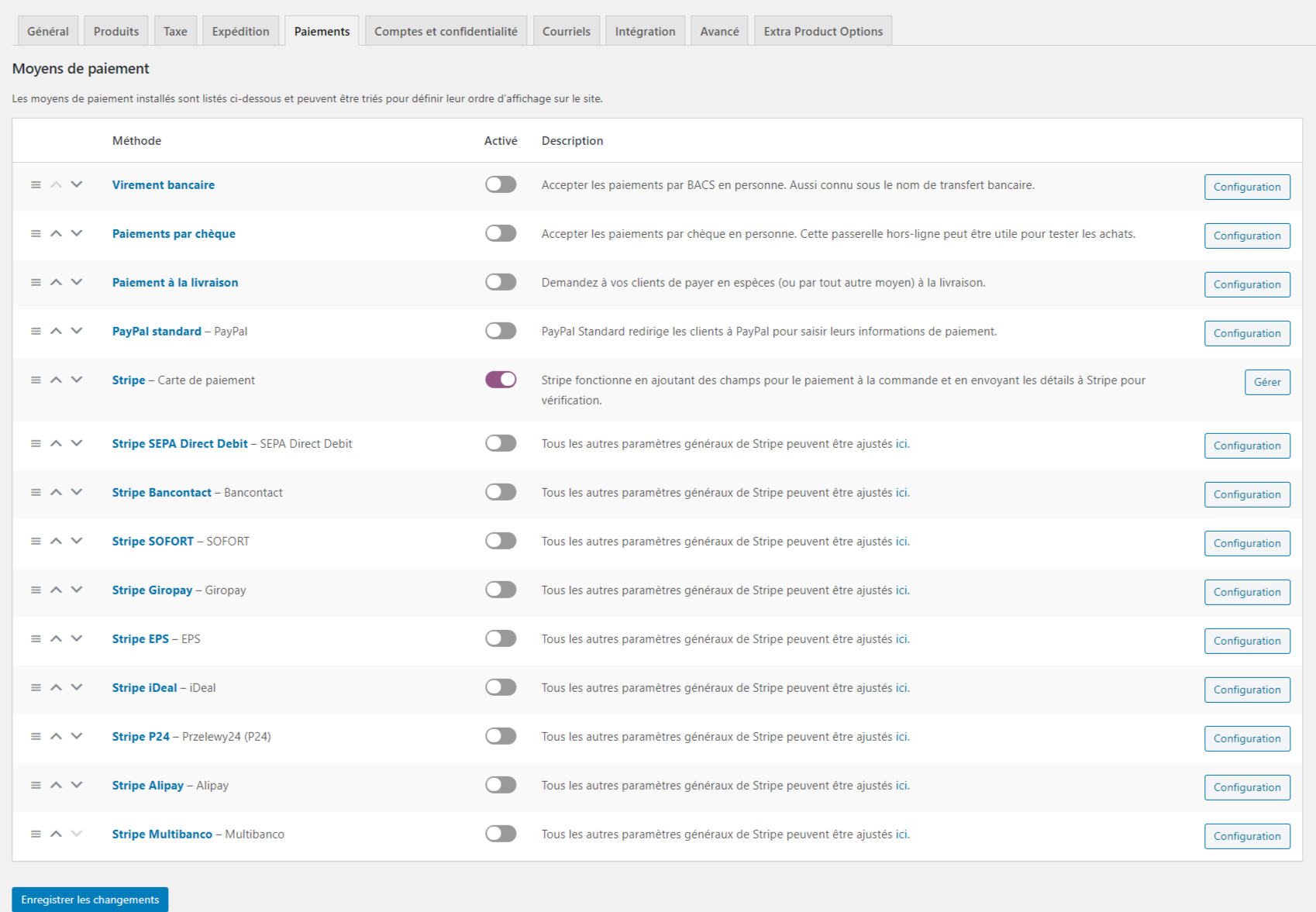
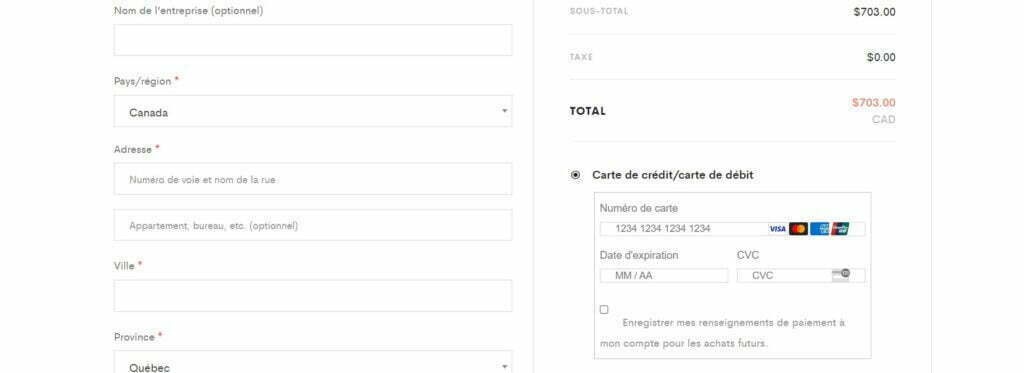
WordPress will obviously offer you several options. The module you are looking for is the one offered by WooCommerce. You need to install and activate.  In your WooCommerce payment tab, you have access to a list of payment gateway options. Of these options, you will choose Stripe. Then you will click on the manage button. In the management screen, you will be asked to make a set of choices to then add the API keys you generated If you are successful with the installation of the extension, you will see a credit card payment form appear directly on the page to finalize the order.
In your WooCommerce payment tab, you have access to a list of payment gateway options. Of these options, you will choose Stripe. Then you will click on the manage button. In the management screen, you will be asked to make a set of choices to then add the API keys you generated If you are successful with the installation of the extension, you will see a credit card payment form appear directly on the page to finalize the order. 
Conclusion
Integrating a payment module on a website can be relatively easy if you have the tools to do it. On WordPress , the process is usually a few clicks away.



Gilblas is a senior entrepreneur and developer with around 13 years of experience, deeply involved in the WordPress community. He helps SMEs grow through custom web solutions and training. He stands out for his ability to automate and industrialize website creation through Phoenix Forge.