
Il existe des milliers de langues à travers le monde. De plus, les internautes sont plus à l’aise face à un contenu écrit dans une langue qui leur est familière. Par conséquent, afin d’atteindre une cible plus large, un contenu de site web traduit en plusieurs langues s’avère utile. Souhaitez-vous atteindre un public plus large avec un site multilingue? Sachez que Google met à votre disposition des moyens efficace pour la traduction de votre site web en plusieurs langues. Dans ce guide, nous vous expliquerons deux approches pour la traduction de votre site par Google. Nous vous détaillerons par ailleurs les avantages et les limites de chacune d’entre elles, afin de vous aider dans votre choix.
Les deux approches de la Traduction Google pour proposer le contenu en différentes langues
Google propose deux possibilités aux utilisateurs pour traduire leur contenu:
- L’utilisation de la librairie JavaScript qui permet d’ajouter un bouton de traduction sur votre site web
- L’ API de traduction Google.
Dans le premier cas, votre site web s’affichera dans n’importe quelle langue proposée par Google. Toutefois, dans le second cas, vous avez plus de flexibilité dans ce que vous souhaitez afficher comme langue. Nous détaillons et comparons ces deux possibilités dans la suite.
1 – Utilisation de la librairie JavaScript
Pour faire la traduction sur votre site web à l’aide de la libraire JavaScript, vous devez tout simplement inclure du code JavaScript dans votre site internet. Ensuite, toujours avec une ligne de code JavaScript, vous ferez apparaitre une option de sélection de langues. Les utilisateurs pourront ainsi choisir une langue pour voir votre site web traduit dans cette dernière.
Exemple de code de la librairie JavaScript pour la traduction Google
Dans l’exemple ci-dessus, on utilise la librairie de traduction de Google pour inclure la traduction sur le site web (//translate.google.com/translate_a/element.js). Ensuite, on fait la création d’une fonction JavaScript qui permettra d’initialiser le formulaire de sélection des langues « ma traduction». Dans cette fonction d’initialisation, on transmet l’identifiant qui servira de sélection « traduction_site_web».
Le code ci-dessus est largement suffisant pour faire la traduction de votre site web avec la librairie JavaScript de Google.
Quelques avantages de la librairie JavaScript de Google
La librairie JavaScript de Google traduction peut avoir plusieurs bénéfices. Nous allons les énumérer ci-dessous.
Votre site web peut être accessible facilement en plusieurs langues
Concrètement, avec très peu d’effort, vous pouvez permettre à n’importe quel visiteur à travers le monde de lire votre contenu.
Une intégration très facile.
Pour ajouter une telle fonctionnalité sur votre site web, vous requérez seulement quelques notions en HTML. Même si vous n’êtes pas un informaticien, vous n’aurez qu’à faire que du copié et collé.
C’est 100 % gratuit
Nous parlerons plus tard de l’option avec API. Mais, ce que l’on peut voir, c’est qu’intégrer le module de langue sur son site web est gratuit. En effet, le code est gratuit et vous ne payez aucuns frais d’utilisation.
Quelques inconvénients de la librairie JavaScript de traduction
Bien que l’utilisation de la librairie JavaScript propose des avantages intéressants, elle n’est cependant pas dépourvue d’inconvénients.
Le manque de flexibilité
Utiliser Google pour faire la traduction exige de faire une révision ultérieure. Or, lorsque vous utilisez la libraire JavaScript, il est impossible de modifier le texte traduit qui s’affiche sur l’écran des visiteurs. De plus, la traduction que la solution de Google propose n’est pas toujours précise et peut s’avérer hors contexte. Vous risquez donc de vous retrouver avec une perte de la pertinence de votre contenu.
L’obligation d’utiliser le logo de Google sur vos pages traduites
Le logo de Google s’affiche pour préciser que le texte traduit est fourni par le traducteur Google. Ce qui dans certains (cas) n’est pas toujours professionnel.
Si vous voulez avoir des conseils dans le choix d’un module efficace de traduction pour votre site web, contactez-nous.
Une mauvaise adaptation au référencement pour les moteurs de recherche
D’habitude, les compagnies souhaitent avoir des liens de page propre à chaque langue. Cependant, avec la traduction JavaScript de Google, le contenu s’affiche avec des langues différentes sur la même page. De plus, à moins de faire des ajustements relativement avancés au niveau de la programmation, le contenu que vous proposerez risque ne pas être facilement indexé par les moteurs de recherche.
2 – Utilisation de Google Translate API
Google Translate API vous donne beaucoup plus d’options que la librairie JavaScript. Notamment, vous pouvez l’utiliser pour intégrer le module de traduction. Mieux encore, vous pourrez modifier le contenu traduit de votre site web. C’est par conséquent l’option idéale si vous souhaitez conserver une posture professionnelle et mieux contrôler ce que vos clients lisent.
Dans cette section, nous allons expliquer comment intégrer Google Translate api dans son projet web. Le cas échéant, nous nous focaliserons en particulier sur sites web qui utilise PHP. Pour être en mesure d’utiliser cette approche, les prérequis sont :
- Un serveur web avec un accès aux lignes de commande
- Une connaissance en PHP
- Un compte Google Cloud Console
- Quelques notions en gestion des bases de données MySQL
Avant de vous lancer dans cette approche, il est important de noter que L’API Google Translate n’est pas toujours gratuite. Le coût dépend du taux d’utilisation. Par conséquent, lors de l’utilisation, vous devez vous rassurer de faire très attention aux requêtes.
Étapes d’utilisation de Google Translate api
La procédure comporte des étapes à suivre minutieusement. Pour que l’utilisation de l’API soit effective, vous devrez:
- Créer l’API pour la traduction via votre compte Google Cloud Platform.
- Télécharger les SDK (PHP) sur GitHub
- Utiliser l’exemple fourni dans le fichier README pour voir comment appliquer la traduction.
À des fins d’optimisation, vous pourrez créer une base de données pour sauvegarder les textes que vous avez traduits. Cela vous permettra ainsi de réduire le nombre de requêtes pour le même résultat. Par conséquent, vous économiserez en frais d’utilisation.
Créez votre clé API pour la traduction Google
Création de compte.
Pour créer votre clé API, rendez-vous sur le site web Google Cloud IA pour la traduction.

Ensuite, connectez-vous à votre compte. Si vous n’en avez pas, vous pouvez en créer. En principe, si vous avez un compte Gmail, vous pourrez l’utiliser pour accéder au compte Google Cloud. Dans un premier temps, il faudra faire la configuration d’une méthode de paiement. Les essais sont gratuits pendant une certaine période. Vous devez vous référer aux conditions générales de Google pour en savoir plus.
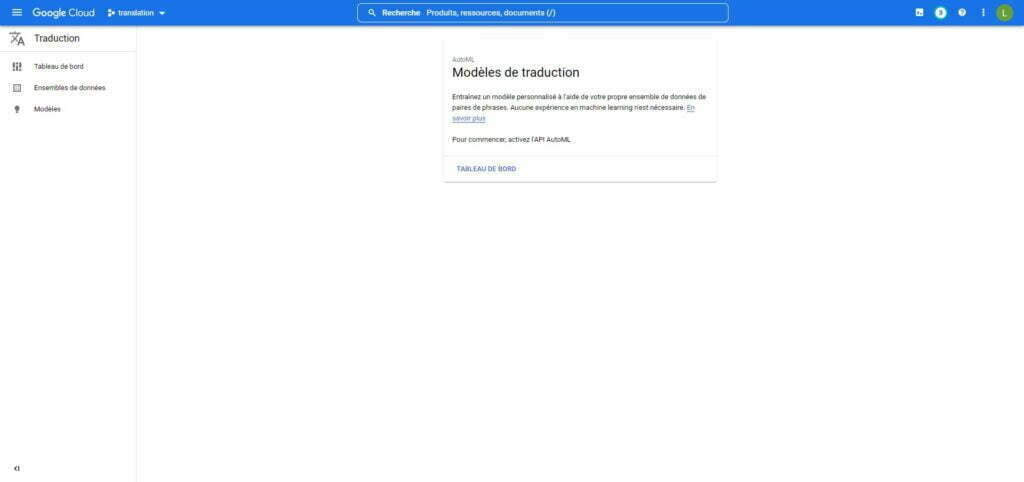
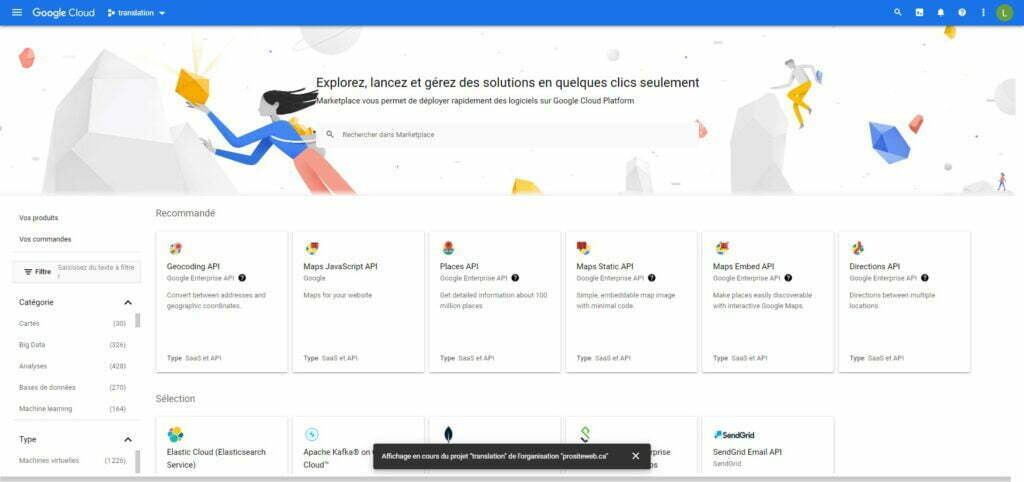
Une fois votre compte créé, vous aurez accès à un écran semblable à ceci :

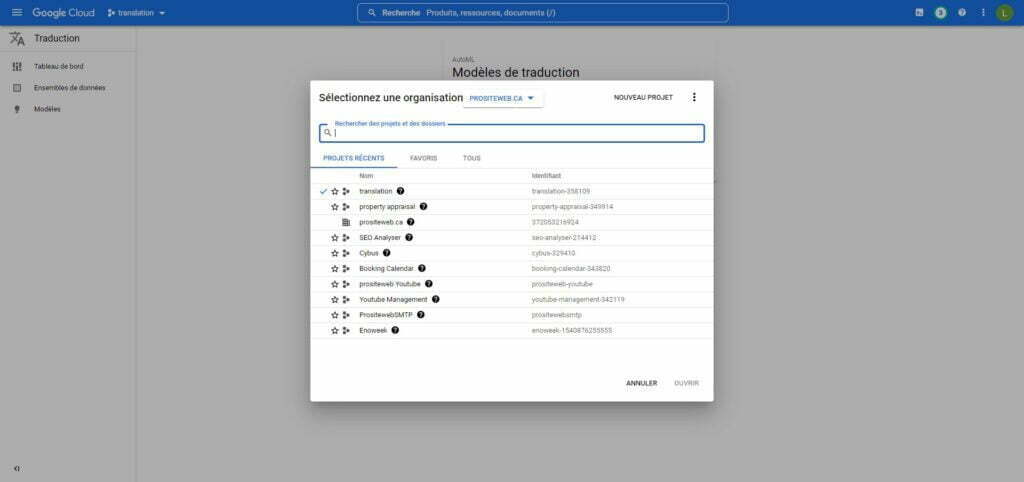
Vous devez ensuite cliquer sur l’icône juste à côté du logo pour créer un projet.

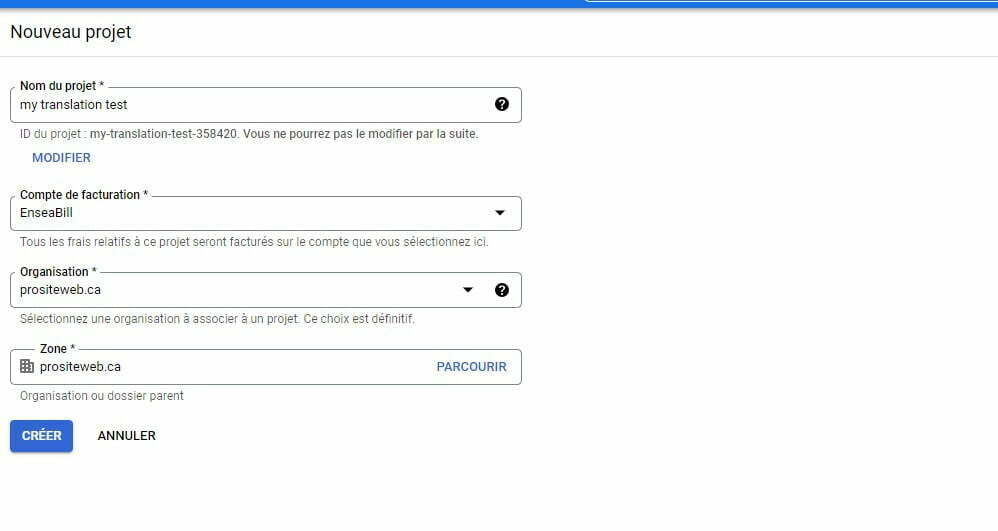
Pour cela, vous allez simplement cliquer sur « Nouveau projet » et ensuite, vous devrez fournir :
- Un nom à votre projet,
- Un compte de facturation
- votre organisation
- votre zone
Le champ 3 et 4 sont d’habitude remplis automatiquement par des données que vous avez fournies lors de la création de votre compte.

Quand vous cliquerez sur le bouton « Créer », la plateforme configurera votre nouveau projet. Après cela, vous allez donc pouvoir générer votre clé API.
Générez la clé API.
Pour générer la clé API, cliquez sur les trois barres horizontales à gauche du logo et ensuite, sur l’onglet Marketplace. La plateforme de Google vous redirigera vers la liste des APIs de Google.

Recherchez dans la barre l’API de traduction avec le mot clé « translate ». Vous verrez apparaitre dans la liste « Cloud Translation API ». Pour la suite, vous devez cliquer sur cet API et l’activer.
Choisir le type de clé et faire une restriction
Une fois que vous aurez créé et activé la clé, il faudra faire le choix du type de clé et restreindre. Dans cette partie, allez juste dans l’onglet API et services, et créez l’identifiant que vous souhaitez utiliser pour votre projet. Toutefois, avant de le faire, rassurez-vous que vous avez bien sélectionné votre nouveau projet (vérifiez dans l’onglet en haut-droit du logo de Google Cloud).
Pour générer un type de clé,
- cliquez sur les trois barres en haut (gauche du logo),
- et sélectionnez API et services.
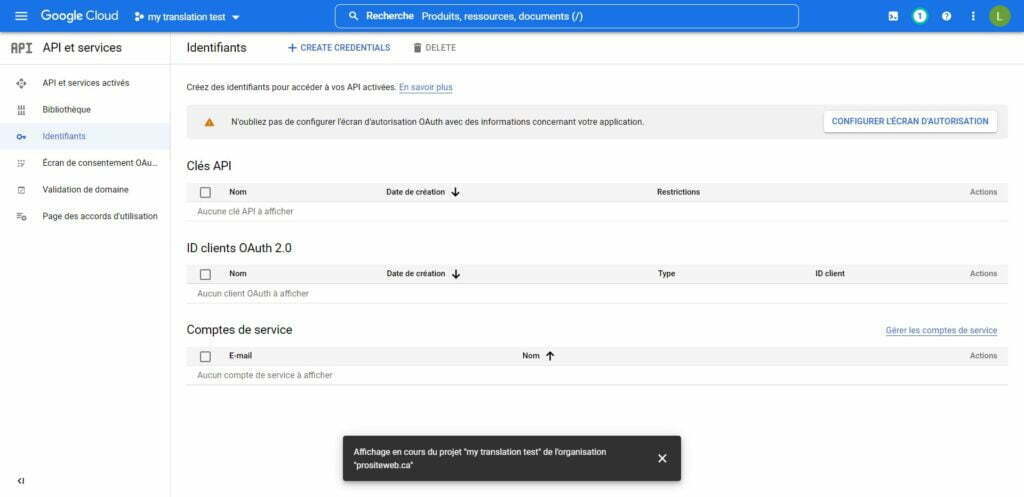
- Ensuite, cliquez sur l’onglet « Identifiants ».
La plateforme Google Cloud vous propose généralement 3 types d’identifiants:
- La clé API
- L’ID Client OAuth
- Le compte de service
Dans le cas de l’AI de Traduction Google, vous aurez besoin de la clé API. En fonction de l’approche que vous prendrez, vous pourriez également utiliser l’ID Client OAuth.

Cliquez sur le bouton « CREATE CREDENTIALS». Un menu deroulant apparaitra. Sélectionnez « clé API » dans ce dernier. La plateforme générera alors une clé que vous l’utiliserez pour votre projet.
Configuration de l’API
Pour rendre la clé fonctionnelle, vous devez :
- Configurez l’écran d’autorisation OAuth avec des informations concernant votre application (Vous verrez la notice en haut de votre page). Vous devez cliquer sur le bouton à droite et suivre les instructions
- Ensuite, vous devrez faire une restriction de la clé et la protéger contre une possible utilisation hors contexte. Dans ce cas, il faut juste cliquer sur votre nouvelle clé, ajoutez votre URL ou l’IP du site web.
Pour finir, sélectionnez « Restreindre la clé », en bas de la page. Dans les options de restriction, choisissez les options qui vous conviennent. En effet, avec une clé API, il est possible de l’utiliser sur différent site internet. Par conséquent, une personne qui tomberait sur cette clé pourra en faire usage dans son projet. Ainsi, il est important de restreindre son utilisation pour éviter les frais abusifs. De même, vous pouvez utiliser votre clé pour différents types de projets (Ajouter une carte sur votre site web, l’authentification ou la traduction). C’est également pour cette raison que vous devez la limiter dans la configuration. Une restriction vous aidera, par exemple, à mieux évaluer le quota d’utilisation.
[the_call_to_action title=”Avez-vous besoin d’un service de professionnel web pour votre site multilingue ?” action_text=”Contactez-nous” action_type=”modal” action_link=”exampleModal” data_title=”Obtenez le lien de téléchargement l’extension directement dans votre courriel ” data_action =”telechargement” data_link=”prositeweb_paiement”]
Utilisation du traducteur Google API sur son site web.
Nous allons à présent montrer comment ajouter la clé API dans son projet web. En effet, pour être en mesure d’intégrer Google Translate API dans un projet web, il faut impérativement créer la clé comme nous l’avons vu plus haut. Pour ce qui suit, voici les étapes à suivre:
- Télécharger les codes sources de Google Translate (SDK) sur GitHub
- Suivre la documentation pour voir comment l’implémenter dans votre projet web
- Ajouter la clé API pour activer la possibilité de faire la traduction.
Voyons ensemble comment procéder.
Télécharger les codes sources de Google Translate (SDK) sur GitHub
Pour cette partie, vous devez avoir accès aux lignes de commande pour faire la configuration et télécharger tous les composants. En effet, le code de GitHub vous permet d’avoir les éléments de base. De plus, lorsque vous exécuterez les requêtes dans votre ligne de commande, vous pourrez facilement télécharger les éléments pour finaliser votre projet. Vous pouvez, par exemple, utiliser puTTY pour connecter à votre serveur via les lignes de commande. Il est également important de dire que pour aisément manipuler les codes, vous devez installer la commande Composer sur votre serveur web. Par ailleurs, vous trouverez via ce lien une documentation pour vous aider dans ce processus.
Installation et configuration de Google Cloud PHP Translate
- Visitez le site web GitHub où se situe le code Google Cloud PHP translate
- Consultez les instructions à suivre pour installer les codes dans la documentation README.md.
Un résumé ci-dessous:
- Installer Composer pour gérer les dépendances (ressources que vous avez besoin pour le projet)
- Faire une installation des composantes de Cloud Translate
$ composer require google/cloud-translate
Le site vous recommande pareillement d’installer toute la suite si vous le souhaité.
$ composer require google/cloudSi vous avez installé Composer sur votre serveur, vous n’aurez normalement aucun problème pour exécuter ces requêtes.
Créer d’un code exemple pour utiliser Google Cloud Translate
Quand vous avez fait l’installation des composantes sur votre site web, vous pouvez alors les inclure dans votre projet. Pour cela, il suffira d’utiliser un “require” de PHP pour appeler le fichier autoload.php. Voici un exemple.
require 'vendor/autoload.php';
Le code de traduction pourrait être semblable à ce que vous avez ci-dessous.
Vous devez remplacer “your_key” dans l’expression ci-dessous par votre clé API que vous avez créé plus haut.
$translate = new TranslateClient([ 'key' => 'your_key' ]);
Quelques recommandations
- Afin d’utiliser les ressources de façon optimale, vous pouvez, par exemple, faire la traduction et insérer les données dans une base de données. Cela vous aidera à économiser dans les requêtes et par conséquent les coûts.
- Vous pouvez aussi étendre l’utilisation de l’API à plusieurs types d’applications. Vous pourrez entre autres l’utiliser pour créer une extension WordPress, Joomla ou Magento.
- Ayez en tête que l’utilisation de l’API de Traduction Google devient payante si vous dépassez la limite de requête gratuite. Ainsi, lors de la programmation, vous devez prendre cela en considération.
Quelques alternatives la traduction Google API.
Utiliser une approche de développement peut valoir la peine si vous faites du développement sur mesure. En effet, plusieurs gestionnaires de contenu comme WordPress, Magento ou Shopify offre déjà la possibilité d’intégrer les ressources tierces pour faire la traduction. À cet effet, avant de vous lancer dans le développement, vous devez aller le marché pour voir s’il n’y a pas de solutions cadrant avec votre besoin. Vous devrez probablement évaluer le pour et le contre avant de prendre une décision. Pour vous aider, nous vous faisons une liste de quelques exemples de solutions alternatives.
WPML
L’extension WMPL est un outil de traduction pour les sites web WordPress. C’est une solution à laquelle vous pouvez vous abonner pour faire la traduction de votre site web sous WordPress. Cette solution présente ses avantages et ses inconvénients. Cependant, cela peut vous aider à mieux vous focaliser sur votre entreprise.
Weglot
C’est également un autre outil de traduction de site web WordPress.
Conclusion
Traduire un site web peut-être relativement facile si vous avez les bons outils. En effet, plusieurs solutions sont à votre disposition pour vous assister dans votre processus. Si vous souhaitez travailler avec des experts en la matière pour accomplir un travail de qualité, contactez-nous dès aujourd’hui.



Gilblas is a senior entrepreneur and developer with around 13 years of experience, deeply involved in the WordPress community. He helps SMEs grow through custom web solutions and training. He stands out for his ability to automate and industrialize website creation through Phoenix Forge.