
Dans cet article, nous verrons comment utiliser Google reCAPTCHA V3 et V2 pour protéger un site web contre les pourriels. Le but de ce petit guide sera surtout d’expliquer comment ajouter un captcha sur un formulaire. Nous allons également voir comment le Captcha V3 fonctionne. Enfin, nous discuterons des types de captchas et des raisons pour lesquelles V3 est préférable aux autres versions.
Ce que vous devez savoir avant de commencer ce tutoriel
- Pour tout le monde – Si vous êtes un lecteur curieux, cet article d’avoir des connaissances générales du sujet et de la procédure. Par ailleurs, n’ayez aucune inquiétude si vous souhaitez intégrer un reCAPTCHA sans avoir des compétences en développement. En effet, nous avons développé une extension gratuite disponible pour les sites web WordPress. Il vous suffira donc de la télécharger sous wordpress.org et de l’installer. Toutefois, si votre site n’est pas sous WordPress, contactez-nous et notre équipe se fera un plaisir de vous aider.
- Pour les développeurs – Si vous êtes développeur, vous possédez sans doute déjà les connaissances fondamentales sur le sujet. Cependant, pour appliquer nos conseils sur votre projet, nous rappelons que vous devez posséder certains prérequis.
En effet, pour appliquer ce guide sans encombre, vous devrez:
- Avoir des connaissances de base en HTML
- Être familier avec la programmation PHP (posséder des notions de JavaScript sera un plus)
Protégez votre site web contre les pourriels avec Google reCAPTCHA V3 en seulement 3 étapes
Vous pouvez protéger votre site web avec Google reCAPTCHA V3 en suivant juste quelques étapes. Dans cette partie, nous allons détailler ces dernières.

Étape 1 – Enregistrement de votre site web sur la plateforme Google reCAPTCHA
Pour être capable d’utiliser le Google reCAPTCHA V3, vous devez avant tout enregistrer votre site sur la plateforme Google reCAPTCHA. Veuillez noter que pour enregistrer un site, celui-ci devrait être publié sur le net. Voici les étapes à suivre :
- Visitez le site Google reCAPTCHA – et cliquez sur console admin. Le site vous redirigera alors vers la page de connexion.

- Si vous avez un compte Gmail ou G-Suite, vous devez vous connecter pour accéder au panneau de gestion des Captchas. Dans le cas contrairement, vous devez créer un compte Gmail.
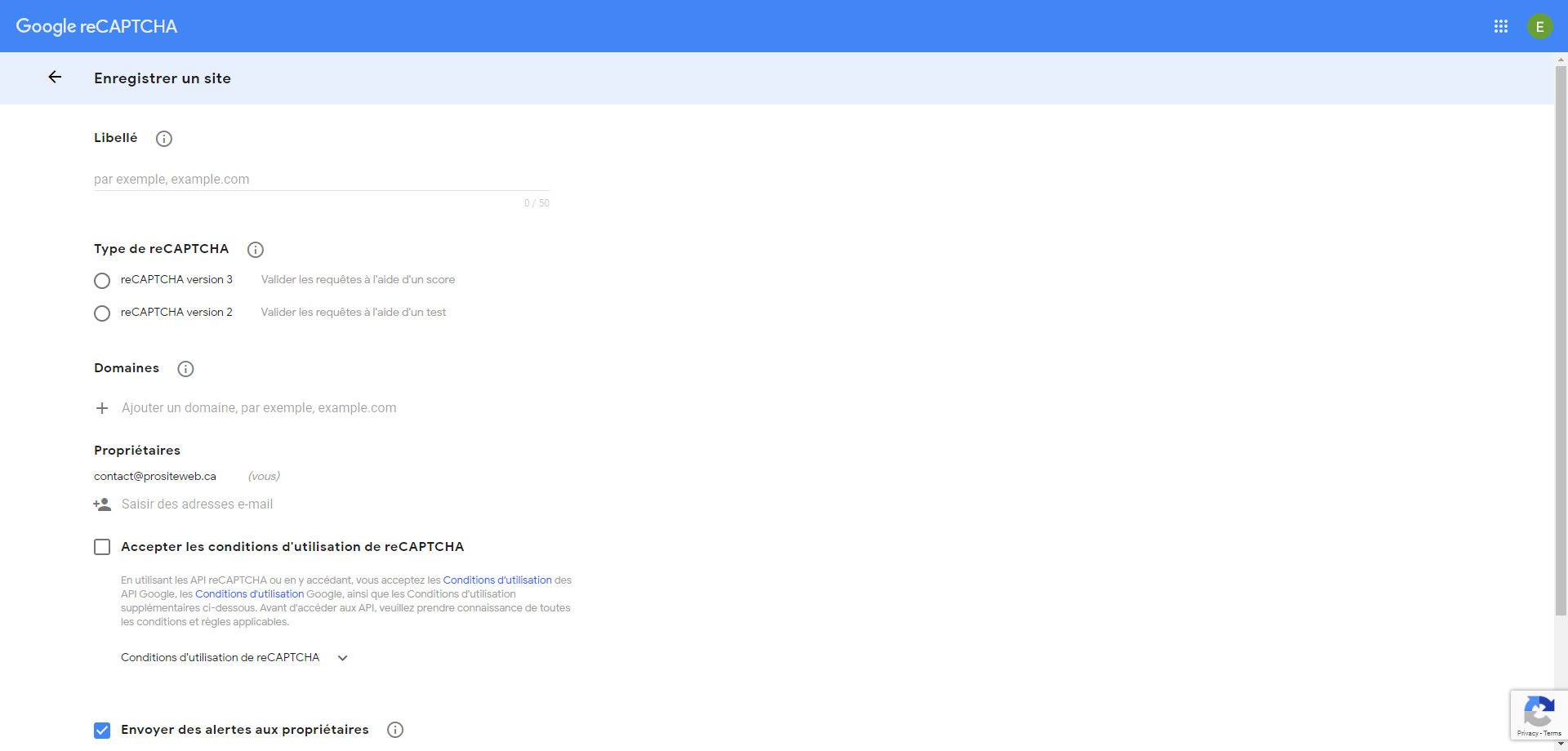
- Cliquez sur le plus dans le coin haut-droit du panneau d’administrateur et un formulaire d’enregistrement de site web apparaitra.
- Via ce formulaire, vous devez inscrire le libellé de votre site, le type de reCAPTCHA et les noms de domaine (
- Après avoir sauvegardé le formulaire, la plateforme va générer une clé du site et une clé secrète. Copiez les clés pour les étapes suivantes.

Étape 2 – Ajout des paramètres sur le formulaire et gestion des données côté client.
Pour la suite, nous allons utiliser un formulaire de contacts HTML que nous avons créé. Cependant, cela est juste à titre d’exemple. Notez que vous pourrez être en mesure d’ajouter le catcha sur n’importe quel formulaire que vous créerez.
Ajout de champ caché sur le formulaire de contacts
Sur notre formulaire de contact HTML, nous allons ajouter un champ caché appelé « reponsecaptcha». Ce champ vise à détecter si l’utilisateur est un humain ou robot.
Pour commencer, voici à quoi pourrait ressembler le code du formulaire initial.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Envoyer un message</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>Send an SMS</h2>
<form action="envoyer.php" method="POST">
<div class="form-group">
<label for="email">Nom et Prénom</label>
<input type="tel" class="form-control" placeholder="Nom et Prénom" name="firstlastname">
</div>
<div class="form-group">
<label for="pwd">Email</label>
<input type="email" class="form-control" placeholder="Adresse Courriel" name="youremail">
</div>
<div class="form-group">
<label>
Votre Message
</label>
<textarea class="form-control" placeholder="your message" name="yourmessage"></textarea>
</div>
<button type="submit" class="btn btn-primary form-control">Envoyer le message</button>
</form>
</div>
</body>
</html>Code 1 – Code initial sans le champ de captcha
Après ajout du champ caché et d’autres paramètres, on aura alors un formulaire semblable à celui ci-dessous
<!DOCTYPE html>
<html lang="en">
<head>
<title>Envoyer un message</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>Send an SMS</h2>
<form action="envoyer.php" method="POST">
<div class="form-group">
<label for="email">Nom et Prénom</label>
<input type="tel" class="form-control" placeholder="Nom et Prénom" name="firstlastname">
</div>
<div class="form-group">
<label for="pwd">Email</label>
<input type="email" class="form-control" placeholder="Adresse Courriel" name="youremail">
</div>
<div class="form-group">
<label>
Votre Message
</label>
<textarea class="form-control" placeholder="your message" name="yourmessage"></textarea>
</div>
<input type="hidden" name="reponsecaptcha" id="recaptcha">
<button type="submit" class="btn btn-primary form-control" name="envoie">Envoyer le message</button>
</form>
</div>
<script src="https://www.google.com/recaptcha/api.js?render=LA_CLE_DE_VOTRE_SITE"></script>
<script>
grecaptcha.ready(function () {
grecaptcha.execute('LA_CLE_DE_VOTRE_SITE', { action: 'contact' }).then(function (token) {
var recaptchaResponse = document.getElementById('recaptcha');
recaptchaResponse.value = token;
});
});
</script>
</body>
</html>Code 2 – Code final avec le champ de captcha v3
Commentaires du code
- En examinant les lignes de ces deux codes, vous vous apercevrez que nous avons ajouté un champ caché à la ligne 28 du code 2. Nous avons également ajouté du code JavaScript à partir de la ligne 33.
- Pour activer le reCAPTCHA V3 sur votre site, vous devez remplacer LA_CLE_DE_VOTRE_SITE dans le code 2 par la clé obtenue à l’étape 1.
- Sur la ligne 36, vous remarquerez un paramètre appelé « action : ». Ce dernier correspond au nom de l’action que vous aimerez effectuer. Vous pouvez donc varier ce paramètre selon vos objectifs. En outre, nous vous conseillons de vous référer à la documentation pour en savoir plus sur les différentes options disponibles.
Après avoir suivi toutes ces consignes, vous devrez normalement voir apparaître l’icône de Google reCAPTCHA V3 dans le coin droit et en bas de votre site. Cela signifie tout simplement que le captcha est activé. Toutefois, in n’est pas encore fonctionnel.
Nous verrons par la suite comment gérer l’envoie des informations.
Étape 3 – Gestion des informations côté serveur
Gérer les données côté serveur consistera tout simplement à :
- récupérer les informations envoyées par l’utilisateur,
- vérifier si le score de l’utilisateur est au-dessus de la moyenne (d’habitude évaluée à 0.5)
- bloquer l’envoie du message lorsqu’il parait suspect.
Création du fichier « envoyer.php» pour la réception des données
Nous allons créer un fichier PHP qui nous permettra de récupérer les données soumises par l’utilisateur. Le fichier pourrait avoir des informations semblables aux données ci-dessous :
<?php // Vérifier si le formulaire a été soumis
if(isset($_POST['envoie']) && isset($_POST['reponsecaptcha'])) {
// Connecter à Google avec les clés
$recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify';
$recaptcha_secret = 'VOTRE_CLE_SECRETE';
$recaptcha_response = $_POST['reponsecaptcha'];
// Décoder les informations récupérées
$recaptcha = file_get_contents($recaptcha_url . '?secret=' . $recaptcha_secret . '&response=' . $recaptcha_response);
$recaptcha = json_decode($recaptcha);
// Effectuer une action en fonction du score obtenu.
if ($recaptcha->score >= 0.5) {
// Envoyer le couriel
} else {
// Vous n'avez pas vérifier si l'utilisateur est un humain ou un robot. Affichez le message d'erreur.
}
} ?>Remarque
Veuillez noter que le code PHP fait appel à la fonction file_get_contents, qui n’est pas forcément supporté par tous les serveurs pour des raisons de sécurité ou tout autres raisons. Dans ce cas, une bonne alternative serait d’utiliser la fonction CURL, qui est fortement recommandée. Alors, en remplaçant file_get_contents par CURL, le code ci-dessus deviendra :
<?php // Vérifier si le formulaire a été soumis
if(isset($_POST['envoie']) && isset($_POST['reponsecaptcha'])) {
// Connecter à Google avec les clés
$recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify';
$recaptcha_secret = 'VOTRE_CLE_SECRETE';
$recaptcha_response = $_POST['reponsecaptcha'];
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL,$recaptcha_url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, http_build_query(array('secret' => $recaptcha_secret, 'response' => $recaptcha_response)));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$capcharespo = curl_exec($ch);
curl_close($ch);
$Reponse = json_decode($capcharespo, true);
// Effectuer une action en fonction du score obtenu.
if ($Reponse['score'] >= 0.5) {
// Envoyer le couriel
} else {
// Vous n'avez pas vérifier si l'utilisateur est un humain ou un robot. Afficher le message d'erreur.
}
} ?>Autres alternatives – utilisation de Google reCAPTCHA V2
La version 2 propose une case à cocher pour valider si un utilisateur est un robot ou physiquement présent sur votre site web. Dans l’éventualité où vous préfèreriez la version 2, oici la procédure à suivre:
- Enregistrez votre site web
- Ajoutez des paramètres sur le formulaire et gestion des données côté client.
- Gerez des informations côté serveur
La principale différence entre Google reCAPTCHA V2 et V3 est au niveau de l’approche. En effet, le reCAPTCHA V2, effectue un test avec des images à identifier et la version 3 se sert d’un score.
Dans ce qui suit, nous verrons les ajustements à faire dans le code 2 pour la version 2 de reCAPTCHA.
Ajouter un champ HTML contenant la clé publique dans votre formulaire HTML
Dans les lignes de code suivantes, nous illustrons à quoi devrait ressembler votre code. Il est important de remarquer la ligne avec le code ci-dessous.
<div class="g-recaptcha" data-sitekey="VOTRE_CLE_PUBLIC"></div>
Votre code final devrait ressembler à ceci :
Inclure le JavaScript de Google qui se chargera des validations.
Remarque: Nous ne sommes plus revenus sur l’enregistrement du site ou la création des clés. Notez que pour inclure vos clés du reCAPTCHA V2, vous devez avoir sélectionné la version 2 lors de la création des clés.
Gestion des données côté serveur
Il n’y a pas une différence majeure dans la façon de gérer la version 2 et 3. Pour la version 3, vous êtes obligé de définir un score acceptable pour votre site web. Tandis que pour la version 2, l’information retournée sera vide s’il y a échec.
Une comparaison entre le reCAPTCHA V2 et V3
reCAPTCHA v3 est la dernière version proposée par Google pour assister dans la protection des sites web contre les courriels indésirables. De plus, contrairement à la version 2 qui ajoute une case à cocher «Je ne suis pas un robot», la version 3 n’ajoute pas de champ supplémentaire sur le formulaire. Cela a pour résultat une réduction du nombre de clients qui pourraient ne pas réussir les tests. La version «Je ne suis pas un robot» (V2) s’avère potentiellement frustrant si le visiteur ne parvient pas à résoudre l’énigme pour une raison quelconque.
Vous devez absolument prendre conscience que, pour une cause quelconque, la version 3 pourrait se tromper dans l’évaluation du score. Dans ce cas, si le problème résulte en un score en permanence inférieur à la norme, un visiteur pourrait avoir de la difficulté à utiliser votre solution.
Protéger les formulaires de commentaires contre les pourriels (fonctionnalités intégrées et reCAPTCHA)
Vous pouvez également utiliser les fonctionnalités WordPress par défaut pour protéger les formulaires de commentaires WordPress contre les pourriels. De plus, si vous combinez cela avec des reCAPTCHA, vous aurez l’esprit tranquille concernant la gestion de votre blog. En effet, une mauvaise configuration de la section des commentaires de votre site web peut être la cause de plusieurs failles de sécurité. Alors, utiliser les fonctionnalités intégrées de WordPress et ajouter un reCAPTCHA afin d’éviter les pourriels s’avère être une manœuvre efficace. Pour en savoir plus sur les fonctionnalités WordPress ou nos extensions pour intégrer reCAPTCHA ou toute autre fonctionnalité dans votre site, contactez-nous.


