
Vous souhaiterez savoir Comment Intégrer le module de paiement Stripe ? Pour effectuer la vente en ligne, vous pourriez avoir besoin du module de paiement Stripe. C’est une passerelle de paiement particulièrement populaire au Canada et en Amérique du Nord. En effet, elle offre diverses fonctionnalités pour permettre aux commerçants, de recevoir les paiements et automatiquement le déposer dans leur compte bancaire. Dans cet article, nous allons expliquer comment vous devez procéder pour intégrer Stripe sur votre site WooCommerce.
Qu’est-ce que le module de paiement Stripe
Stripe est une solution électronique qui vous permet de connecter votre site web avec votre compte bancaire. En effet, pour être en mesure d’accepter le paiement sur votre site web, vous devez avoir des solutions pour accepter le paiement. Or, la majorité des compagnies n’autorisent pas la connexion directe du compte aux sites Internet. Raison pour laquelle vous devez choisir une solution comme Stripe. Elle offre ses services à un taux standard (comparé aux compétiteurs).
Pourquoi Stripe?
Vous devez certainement vous demander pourquoi choisir Stripe au lieu des compétiteurs comme PayPal. Voici quelques avantages que vous pourriez avoir à utiliser Stripe.
Une facilité d’intégration
Stripe s’intègre facilement sur les sites web et application. En effet, plusieurs solutions modernes offrent la possibilité d’ajouter Stripe sur un site via des extensions. Si votre solution manque d’extension Stripe, le développement des codes personnalisés est relativement facile. Avec WordPress, par exemple, ajouter ce module sur son site web se résume à installer l’extension et suivre les étapes de configuration. Vous devez cependant être attentif lors de la configuration pour ne pas vous perdre en cours de route.
Une vaste documentation en ligne
Vous trouverez simplement de la documentation en ligne en cas de problème. Stripe a élaboré une documentation qui vous permet d’avoir aisément la réponse à vos questions. Pour ce fait, vous pouvez être en mesure de comprendre comment cela fonctionne peu importe vos compétences en informatique.
Un support technique efficace
Il est facile d’avoir le support technique de Stripe au téléphone ou par courriel. Son équipe est très proactive.
Offre les API pour une intégration facile.
De façon générale, les fournisseurs de passerelle de paiement offrent deux approches d’intégration: les API et les iFrame.
Les API sont relativement flexibles dans la mesure où l’utilisateur peut facilement adapter l’interface à son site Internet. Toutefois, avec les iFrames, vous ajoutez une sorte de formulaire du fournisseur sur votre site web. Les iFrames sont particulièrement connus pour les problèmes d’ergonomies et l’adaptabilité aux design de votre site web. En plus, il est un peu compliqué de personnaliser à votre guise.
Comment Intégrer le module de paiement Stripe sur son site WooCommerce?
Si vous utilisez WooCommerce pour votre boutique en ligne, il est très facile d’intégrer Stripe. En effet, WooCommerce offre par défaut la possibilité d’ajouter les module de paiement tels que Stripe, PayPal,

Créer un compte Stripe
La première étape à l’intégration de Stripe est la création de compte. Vous devez aller sur le site Stripe.com pour créer votre compte. La création de compte est relativement simple.
Sur le site de Stripe, vous devez suivre les étapes suivantes:
- Cliquez sur Connexion. Ensuite, vous serez redirigé sur la page de connexion
- En bas du formulaire d’identification, vous verrez le lien avec le texte « Vous n’avez pas de compte?». Cliquez sur S’inscrire.
- Inscrivez-vous-en suivant les étapes proposées par le site. Vous aurez à fournir les informations telles que votre adresse courriel, votre nom, le pays et les informations de votre compagnie.
Il est important de noter que Stripe vous demandera des informations sur vous et votre entreprise. Pour avoir un compte complètement fonctionnel, vous pourriez avoir à fournir vos détails bancaires (Le compte dans lequel vous souhaiteriez déposer les fonds une fois les transactions complétés).
Une fois que vous avez créé votre compte, vous devez récupérer la clé API public et la clé sécrète pour votre site web.
Générez les clés pour votre site web WooCommerce
Pour intégrer le module de paiement Stripe sur votre site, vous avez besoin des clés API. En effet, dans votre compte Stripe, vous devez récupérer la clé API public et la clé sécrète. Pour commencer, vous pouvez, par exemple, utiliser les informations test pour vous rassurer de tester avant la mise en ligne. Bien que l’intégration directe soit possible, nous recommandons de faire des tests avant. Ci-dessous quelques étapes à suivre pour générer les clés API.
Dans votre panneau d’administrateur de Stripe, vous verrez le bouton développeurs. (À votre droite). Cliquez sur ce bouton et ensuite sur l’onglet Clés API à votre gauche.

Vous verrez ensuite un tableau au-dessus duquel vous devez cliquer pour ajouter vos identifiants. Suivez tout simplement les étapes à l’écran pour finaliser le processus.
Ajouter les Clés API dans votre site web WooCommerce
Avant d’utiliser Stripe comme méthode de paiement sur votre site web WooCommerce, vous devez télécharger l’extension. Ci-dessous les étapes à suivre.
- Cliquez sur l’onglet Extensions
- Ensuite sur le bouton ajouter
- Vous verrez la banque des extensions de WordPress.
- Vous devez ensuite rechercher l’extension Stripe avec le mot clé « Stripe».
WordPress va évidemment vous proposer plusieurs options. Le module que vous recherchez est celui proposé par WooCommerce. Vous devez faire l’installation et activer.

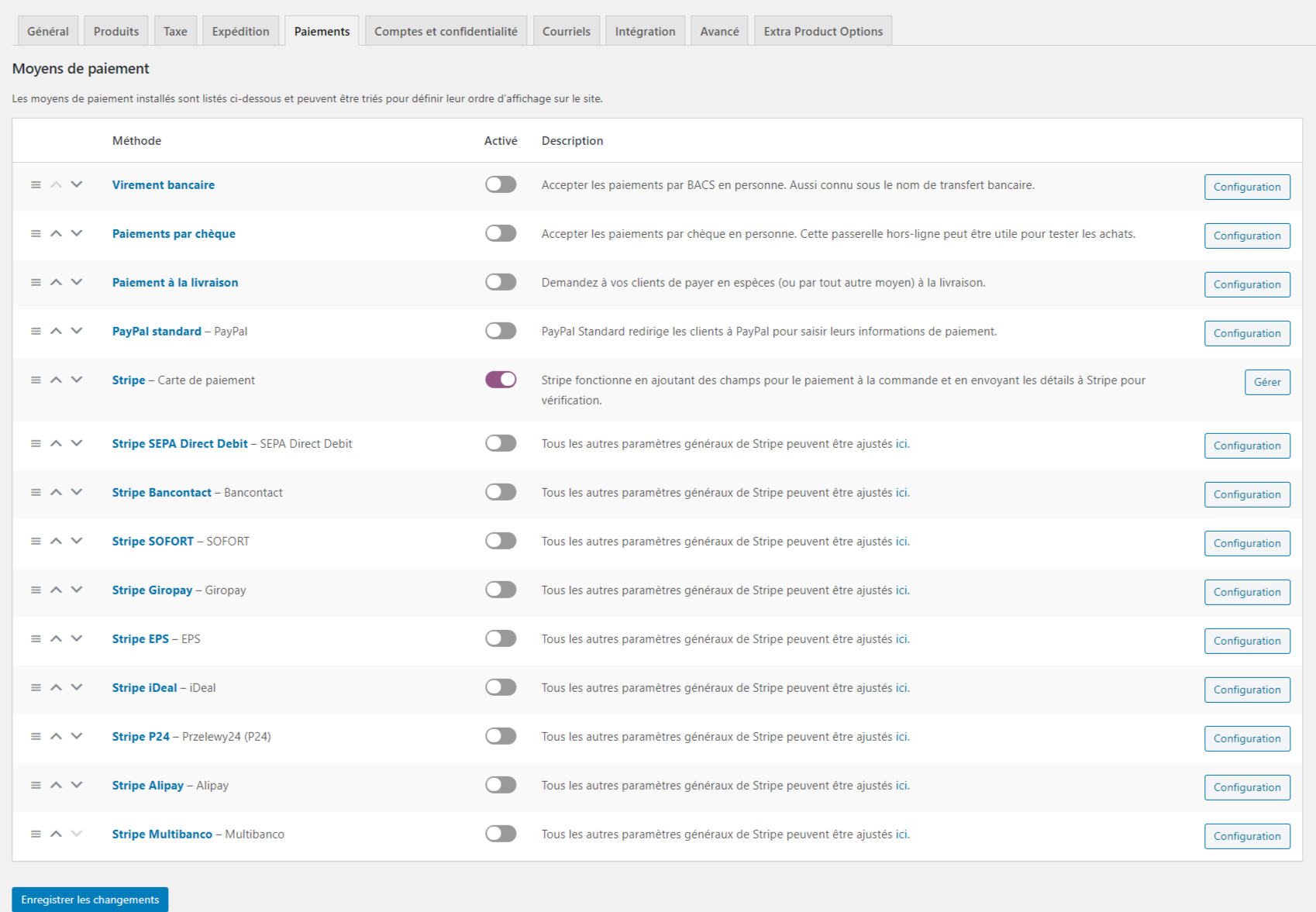
Dans votre onglet paiement de WooCommerce, vous avez accès à une liste des options de passerelles de paiement. Parmi ces options, vous choisirez Stripe. Ensuite, vous cliquerez sur le bouton gérer. Dans l’écran de gestion, on vous demandera de faire un ensemble de choix pour ensuite ajouter les clés API que vous avez généré
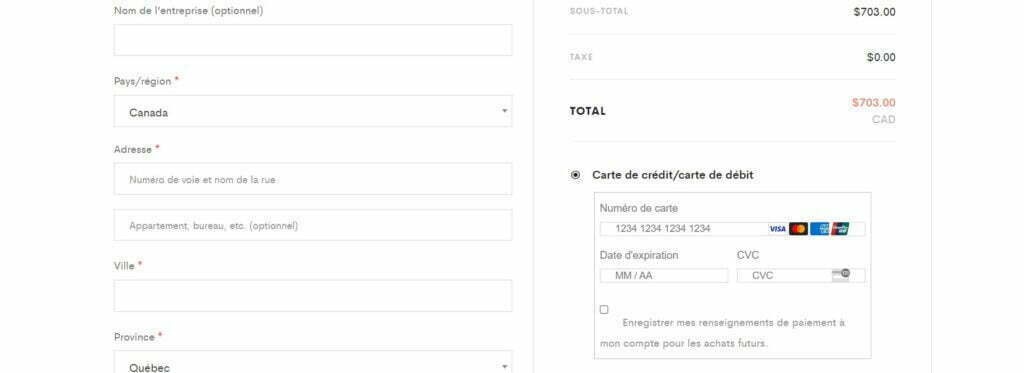
Si vous réussissez avec l’installation de l’extension, vous verrez apparaitre un formulaire de paiement par carte de crédit directement sur la page pour finaliser la commande.

Conclusion
Intégrer un module de paiement sur un site web peut relativement être facile si vous avez les outils pour le faire. Sur WordPress, le processus est généralement en quelques clics.



Gilblas est un entrepreneur et développeur senior, avec ~13 ans d'expérience, très engagé dans la communauté WordPress, qui aide les PME à grandir à travers des solutions web sur mesure et des formations. Il se distingue par sa capacité à automatiser et industrialiser la création de sites grâce à Phoenix Forge.