Avec la possibilité de générer des revenus supplémentaires en ligne, vous pourriez avoir besoin d’ajouter un formulaire de paiement PayPal sur une page quelconque de votre site web. Il est vrai que les boutiques en ligne donne déjà cette possibilité. Cependant, si vous êtes un blogueur, une entreprise de services ou une association, vous ne voudriez peut-être pas investir dans la conception d’une boutique en ligne pour une option de paiement. Dans cet article, nous allons voir étape par étape comment intégrer le formulaire de paiement PayPal sur vos pages web. Pas besoin d’être un développeur; suivez juste les étapes et vous allez y arriver.
Mode de paiement et prérequis.
Il est à noter que les passerelles telles que Stripe ou Moneris offrent également cette possibilité. Si vous utilisez une solution autre que PayPal, vous pouvez nous laisser un message, ce serait un plaisir de faire un article spécialement pour vous sur cette solution.
Prérequis pour ajouter le formulaire de paiement PayPal sur votre site web
- Avoir un compte PayPal entreprise
- Générer une clé API
- être en mesure de copier et coller les codes
- Si vous ne connaissez pas grand-chose en informatique, pouvoir coller dans un emplacement de votre page web.
Étapes à suivre pour ajouter la méthode de paiement sur vos pages.
Ci-dessous les étapes à suivre:
Étape 1 : Connectez-vous à votre compte PayPal
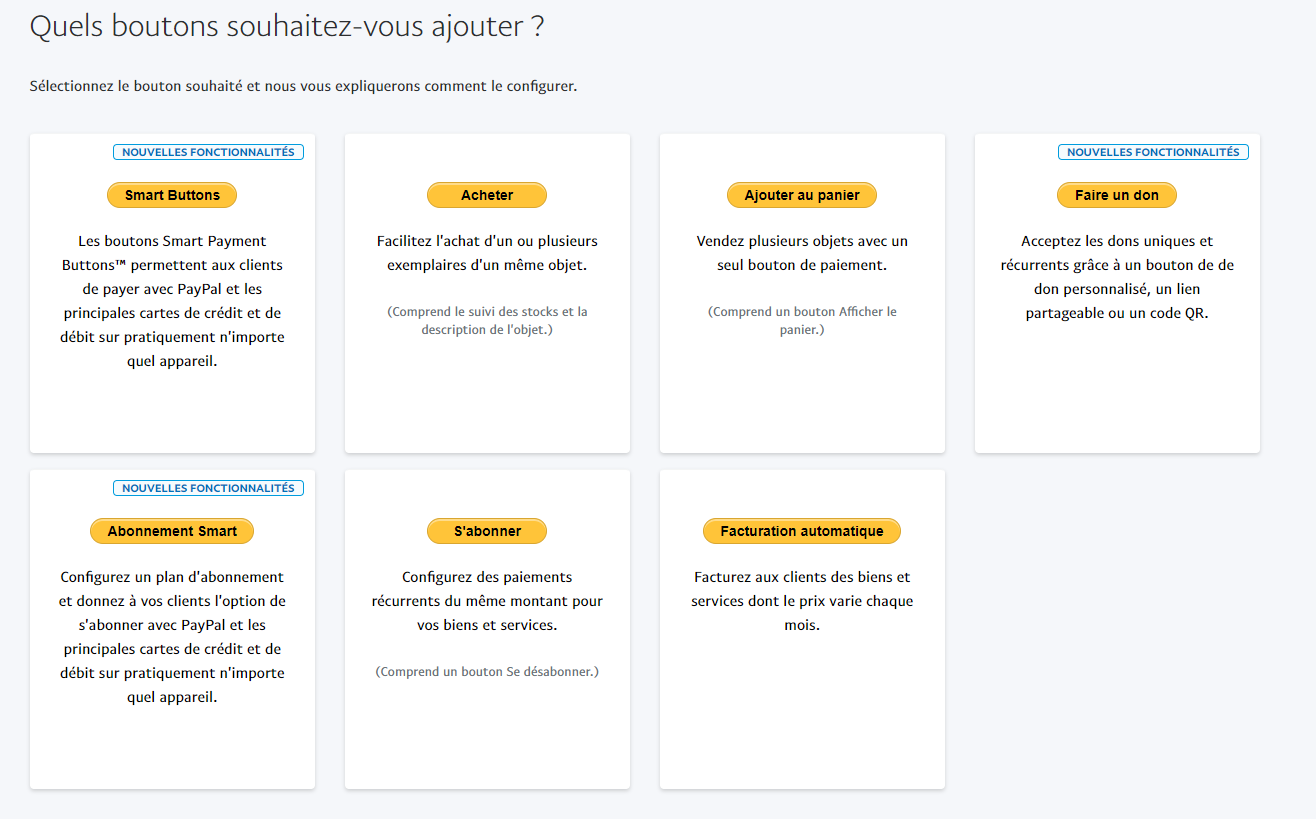
Une fois connecter sur votre compte PayPal, allez sur l’onglet « Payer et se faire Payer » et ensuite cliquez sur le bouton « Boutons PayPal »

PayPal vous offre plusieurs options parmi lesquelles vous pouvez choisir celui qui cadre le mieux avec vos objectifs. En ce qui nous concerne, nous allons choisir « Smart Boutons »
Étape 2: Personnaliser le « Smart Boutons »

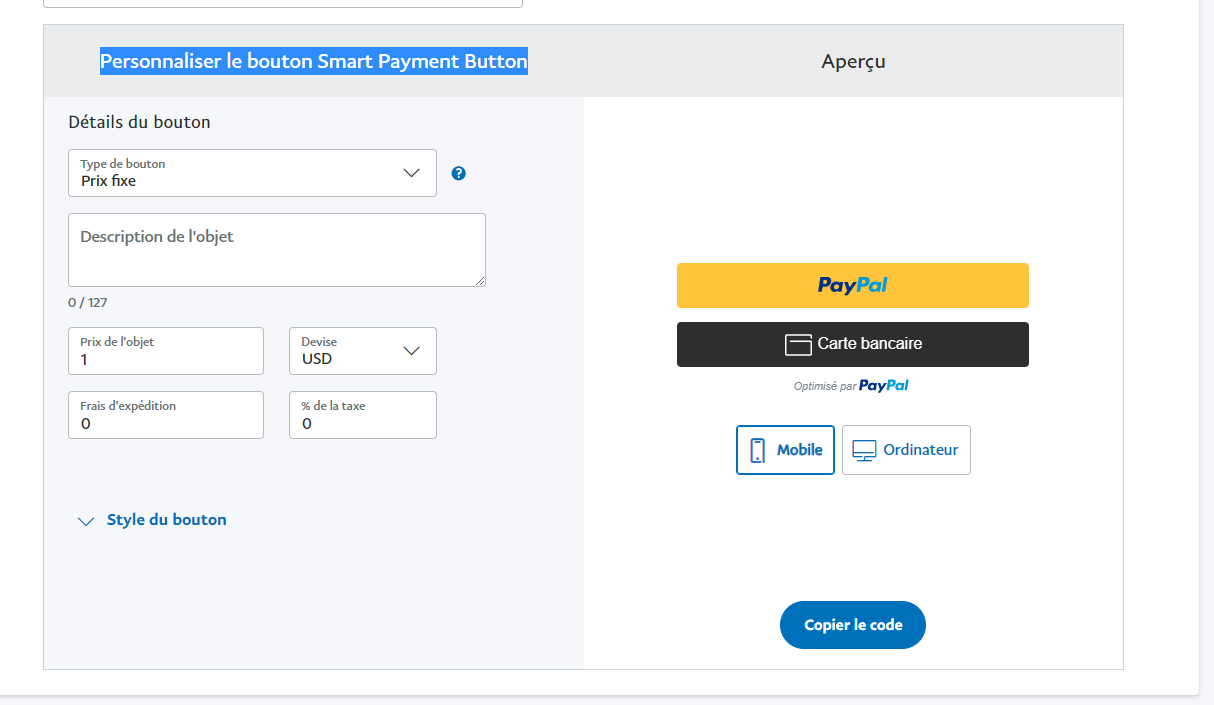
Dans l’écran de personnalisation, vous avez plusieurs options qui s’offrent à vous. Nous allons voir ensemble comment mieux configurer votre code.
- Dans le premier champ « Type de bouton », vous devez choisir l’option qui vous convient. Vous devez choisir entre Prix fixe, Liste à sélection unique ou prix variable, Nous vous recommanderons de choisir prix variable. En effet, l’option de prix variable vous donne plus de flexibilité en termes de montant à ajouter sur votre page web.
- Le deuxième champ proposé est « Description de l’objet ». C’est le titre que vous souhaiterez donner à votre transaction. Pour ce champ, le payeur peut avoir la possibilité de mettre son titre ou vous pouvez forcer avec du HTML.
- Vous avez d’autres onglets tels que Les frais d’expédition (si vous vendez un produit physique), la devise et le pourcentage de taxe.
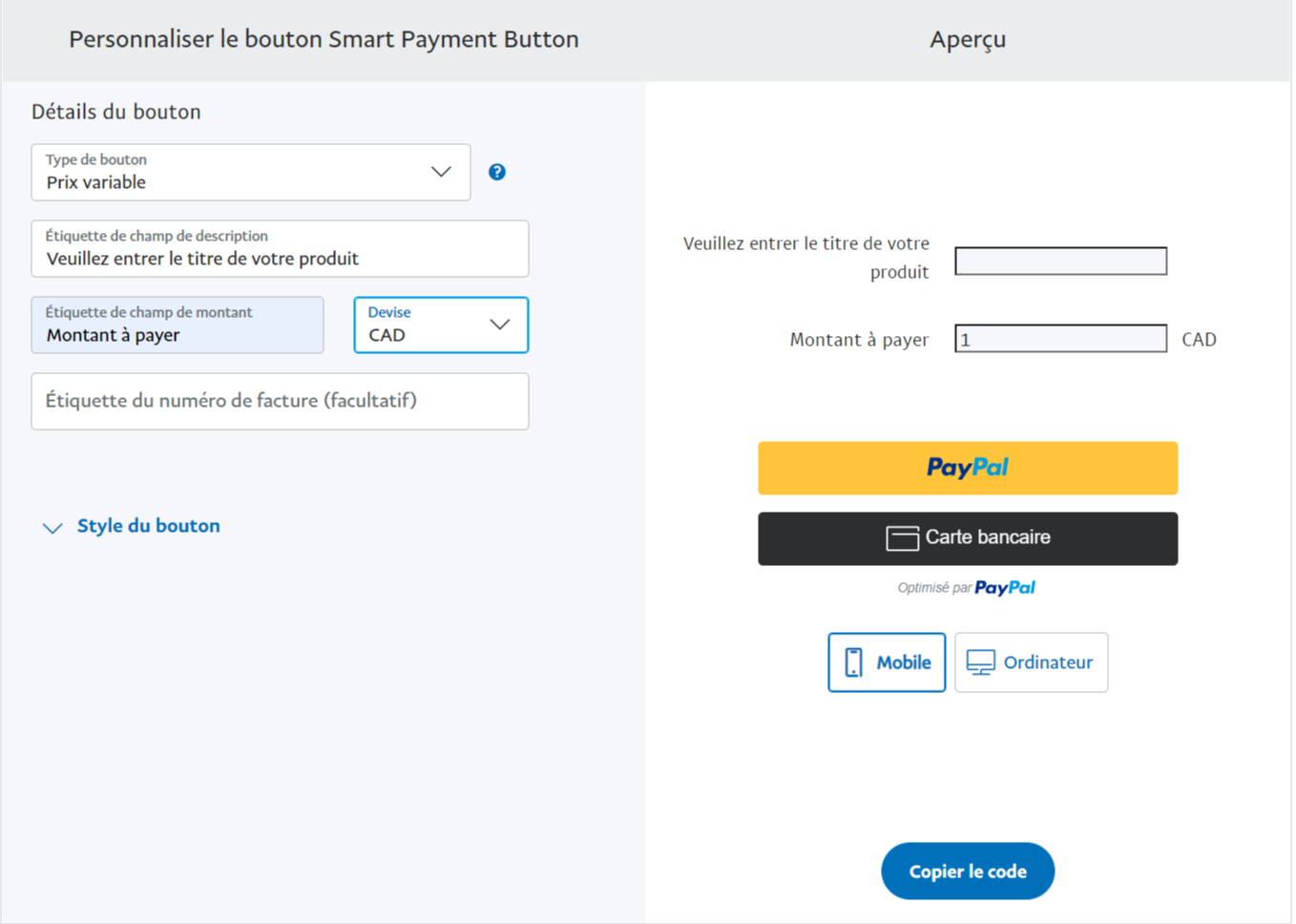
Pour notre minitutoriel, nous allons remplir tel que suit:
- Pour « Type de bouton » nous allons choisir Prix variable
- Dans le second champ, nous allons inscrire « Veuillez entrer le titre de votre produit»
- Ensuite, nous allons sélection la devise «CAD» pour dollar canadienne
- Et comme étiquette du champ de montant, nous allons mettre «Montant à payer»
Finalement, nous aurions un design similaire à la photo ci-dessous:

Juste en bas de la page, vous pouvez voir le bouton «Copier le code». Vous devez tout simplement cliquer sur ce bouton pour copier le code HTML à coller dans votre site web. Le contenu du code sera similaire à ce que vous voyez ci-dessous.
Remarque importante: Dans le code ci-dessus, la seule information qui change d’un utilisateur à l’autre est la clé client. En d’autre terme, vous pouvez personnaliser le code pour votre site en récupérant tout uniquement votre clé client. En ensuite vous devez faire la modification au niveau de lien https://www.paypal.com/sdk/js?client-id=xxxxxx&enable-funding=venmo¤cy=CAD
Étape 3: Coller le code que vous avez copié du site PayPal
Vous devez coller le code sur votre site web. L’emplacement peut varier considérablement en fonction de la solution que vous utilisez. Si vous utilisez un site web statique HTML, vous devez ouvrir le document HTML de votre site et mettre où vous souhaitez faire apparaître le bouton. Voir une démonstration dans la vidéo ci-dessous:
[Prosite_video key =’NCL4J7jHZ0w’ title=’Ajouter Paypal sur votre site web en quelques sécondes’ img_url=’/wp-content/uploads/2021/07/passerelle-paiement.webp’]
Dans le cas où vous utilisez un gestionnaire de contenu, vous pouvez coller dans l’une de vos pages. Dans l’éventualité où vous avez un site web WordPress, nous avons développé une extension qui peut vous aider à faire la configuration en quelques minutes.
[the_call_to_action title= »Vous pouvez cliquer sur le lien ci-dessous pour télécharger gratuitement l’extension » action_text= »Télécharger » action_type= »modal » action_link= »exampleModal » data_title= »Obtenez le lien de téléchargement l’extension directement dans votre courriel » data_action = »telechargement » data_link= »prositeweb_paiement »]
Comment utiliser l’extension WordPress pour Ajouter un formulaire de paiement PayPal sur n’importe qu’elle page de votre site web ?
Grâce à notre extension, vous allons être en mesure d’ajouter les formulaires de paiement dynamiquement sur vos pages WordPress. Le mode d’utilisation est simple et rapide. Dans ce qui suit, nous allons vous expliquer comment procéder.
1. Obtenez la copie de l’extension
Pour obtenir une copie de l’extension, vous pouvez cliquer sur le bouton ci-dessus. Une fois que vous l’aurez fait, nous allons vous envoyer un courriel de confirmation avec le lien de téléchargement.
2. Activez et configurez l’extension
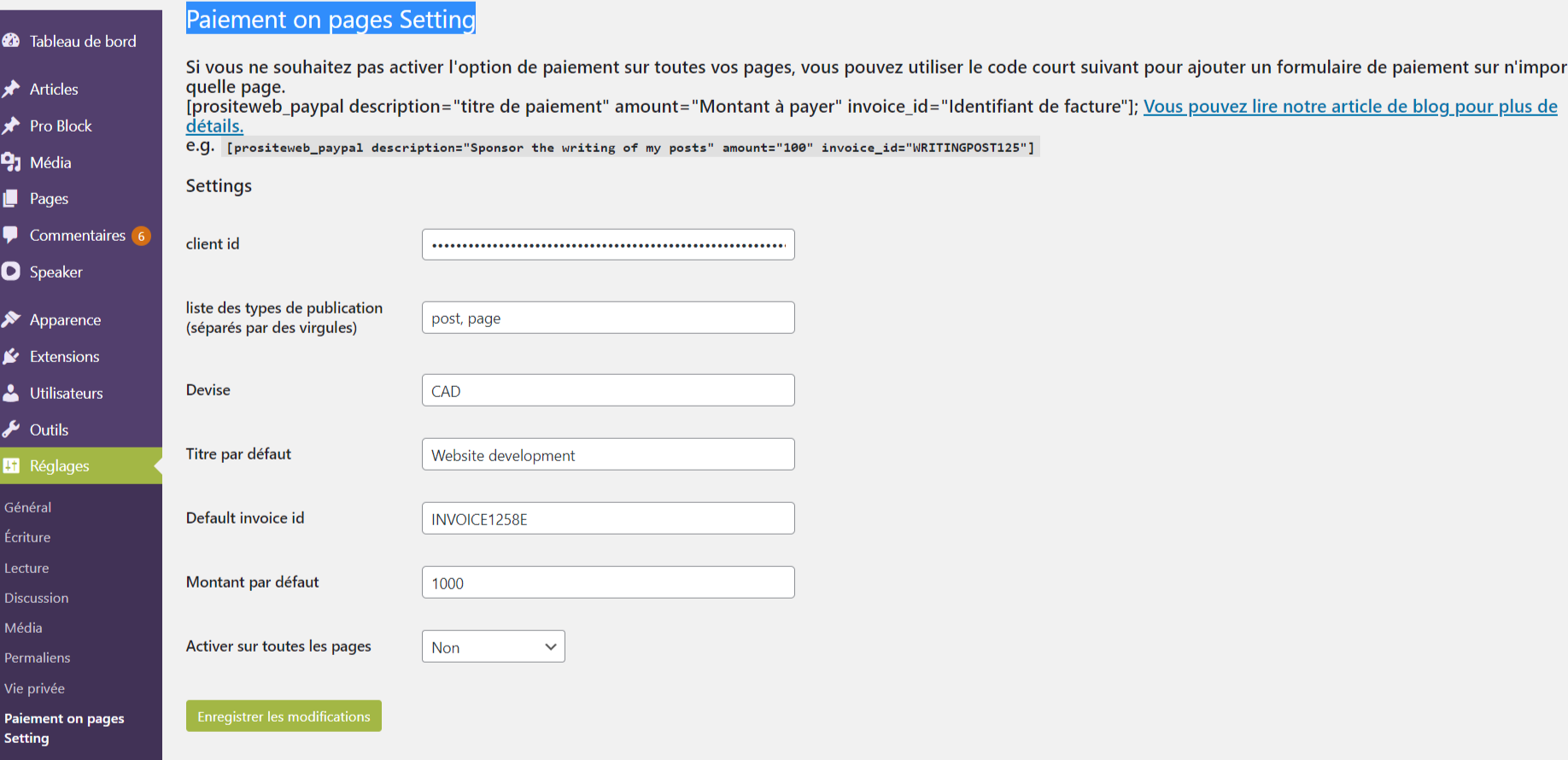
Quand vous aurez activé l’extension, dans l’onglet «Réglage » vous verrez l’option «Paiement on pages Setting». Cliquez sur cet onglet et ensuite effectué la configuration de l’extension. Vous aurez entre autre à fournir:
- Votre clé client (PayPal)
- Les types de publication où vous souhaitez voir apparaitre le formulaire
- La devise, le titre par défaut, l’identifiant de la facture puis le montant par défaut.
- Ensuite; vous devez sélectionner si vous voulez voir apparaître le formulaire sur toutes les pages ou pas.
Dans le cas où vous sélectionnez oui, le formulaire sera en dessous de tous les contenus des pages avec pour type l’option que vous avez sélectionné. Dans le cas contraire, vous devez utiliser le code court proposé pour afficher le formulaire à l’endroit où vous souhaitez.

La clé ID est tout simplement l’information que vous trouverez juste après client-id du lien https://www.paypal.com/sdk/js?client-id=xxxxxx&enable-funding=venmo¤cy=CAD. Si vous avez de la difficulté à l’obtenir, contactez-nous. Ce serait un plaisir de vous assister.
En résumé
Ajouter un formulaire de paiement sur une page est relativement facile. Vous n’avez pas forcément besoin de créer toute une boutique en ligne à cet effet.